This library is a B4A wrapper of this Floating Action Button library. The original library is released under the MIT license. The wrapper library contains parts of the NineOldAndroids project for the show/hide animations.
See the Floating Action Button description in the Material Design Guide how to use Floting Action Buttons in your app.
Installation
Usage
Because the library uses resources we have to tell B4A where to find them with the #AdditionalRes attribute:
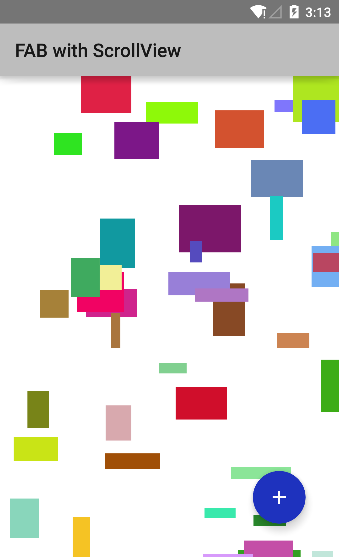
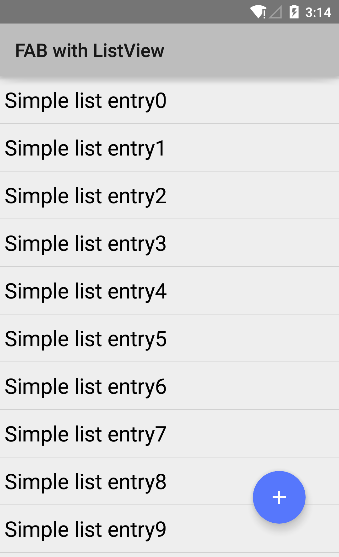
The Floating Action Button is implemented as a CustomView for the B4A designer or you can add it by code like all other internal B4A views. Depending on the type of the Floating Action Button (TYPE_NORMAL, TYPE_MINI, see Type property) the view has a size of 56x56dip or 40x40dip.
There are several properties you can set like the color of the button or which icon to use. See the examples for better understanding.
Versions
V1.00


See the Floating Action Button description in the Material Design Guide how to use Floting Action Buttons in your app.
Installation
- Copy the jar and the xml files to your custom libraries folder.
- Copy the b4a_floatingactionbutton folder to the folder where you keep your resource files for custom libraries.
Usage
Because the library uses resources we have to tell B4A where to find them with the #AdditionalRes attribute:
B4X:
#AdditionalRes: <Path to your Customlib resource files>\CustomLibsRes\b4a_floatingactionbutton, de.amberhome.objects.floatingactionbuttonThe Floating Action Button is implemented as a CustomView for the B4A designer or you can add it by code like all other internal B4A views. Depending on the type of the Floating Action Button (TYPE_NORMAL, TYPE_MINI, see Type property) the view has a size of 56x56dip or 40x40dip.
There are several properties you can set like the color of the button or which icon to use. See the examples for better understanding.
B4X:
Fab1.Icon = xml.GetDrawable("ic_add_white_24dp")
Fab1.Color = Colors.RGB(30,50,190)
Fab1.ColorPressed = Colors.RGB(50,70,210)
Fab1.ColorRipple = Colors.RGB(90,110,250)
Fab1.Type = Fab1.TYPE_NORMAL
'Set the offset of hide position. This is the amount the FAB moves on hide.
Fab1.HideOffset = 100%y - Fab1.Top
Fab1.Hide(False)Versions
V1.00
- initial version
