This tutorial is relevant for B4i v4.40+.
App icons
iOS apps require a wide range of icon sizes. Starting from 20x20 and up to 1024x1024.
B4i will create all icons automatically based on the large icon (icon-store-1024.png).
Start by putting your own image in <project>\Files\Special.
The file name should be icon-store-1024.png (all lowercase) and its size should be 1024x1024.
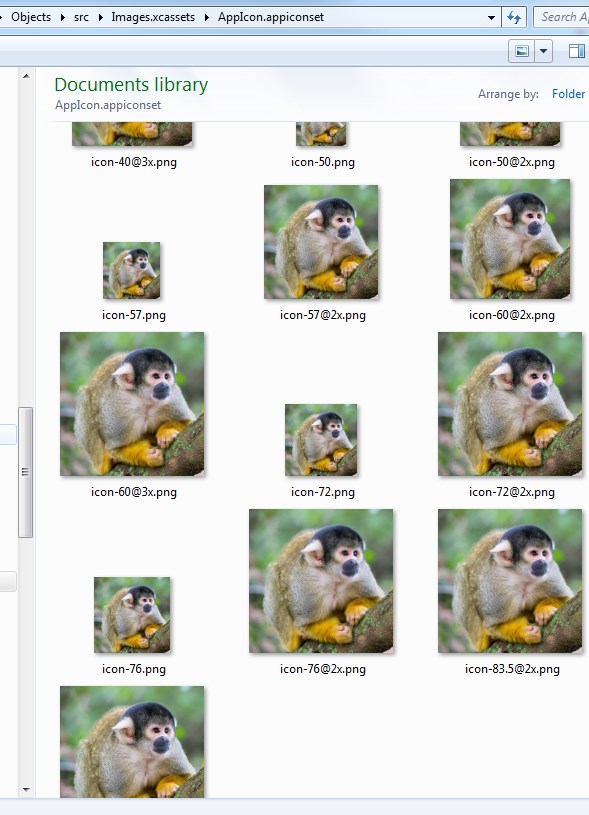
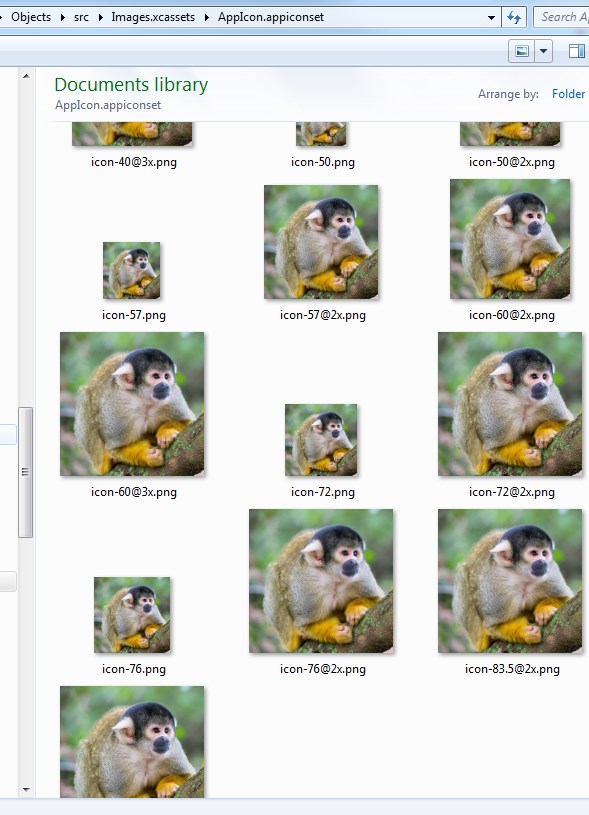
When you run the project all icons will be created under <project>\Objects\src\Images.xcassets\AppIcon.appiconset

If the icons look good then you don't need to do anything more. If you do want to set one or more of the icons yourself then create the icon with the correct name and size and put it in <project>\Files\Special.
Launch images
Launch images appear while your app loads. By default B4i adds white launch images. You can see the launch images in <project>\Objects\src\Images.xcassets\LaunchImage.launchimage
If you like to override the white images then create new images with the exact same names and sizes and put them in <project>\Files\Special.
App icons
iOS apps require a wide range of icon sizes. Starting from 20x20 and up to 1024x1024.
B4i will create all icons automatically based on the large icon (icon-store-1024.png).
Start by putting your own image in <project>\Files\Special.
The file name should be icon-store-1024.png (all lowercase) and its size should be 1024x1024.
When you run the project all icons will be created under <project>\Objects\src\Images.xcassets\AppIcon.appiconset

If the icons look good then you don't need to do anything more. If you do want to set one or more of the icons yourself then create the icon with the correct name and size and put it in <project>\Files\Special.
Launch images
Launch images appear while your app loads. By default B4i adds white launch images. You can see the launch images in <project>\Objects\src\Images.xcassets\LaunchImage.launchimage
If you like to override the white images then create new images with the exact same names and sizes and put them in <project>\Files\Special.
