-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Mashy Teaches WebApp/Website Development with BANanoVuetifyAD3 - The New Series
- Thread starter Mashiane
- Start date
- Similar Threads Similar Threads
26. A demo of how a simple chat bot is created.
We have added the bot on pgIndex using the VBeautifulChat.
Step 1 - mounting content on the Chat
Step 2: When a user enters a choice, trap it and process accordingly.
We have added the bot on pgIndex using the VBeautifulChat.
Step 1 - mounting content on the Chat
B4X:
Sub loadusers
'clear participants
VBeautifulChat1.ClearParticipants
'add a support chat
VBeautifulChat1.AddBot("Support", "./assets/bvad31.png")
'add a bot menu
VBeautifulChat1.AddBotMenu("1", _
Array("Hi there, this is the BVAD3 ChatBox", "Please enter your choice below for us to begin."), _
Array("Form", "Grid", "MQTT", "Other Databases", "All above.", "Menu"))
'show the menu
VBeautifulChat1.BotShowMenu("1")
End SubStep 2: When a user enters a choice, trap it and process accordingly.
B4X:
Private Sub VBeautifulChat1_Sent (msg As Map)
'get the entered text
Dim cm As ChatMessage = VBeautifulChat1.ToChatMessage(msg)
Select Case cm.text
Case "1"
VBeautifulChat1.BotRespond("With forms, the best approach is to use the V-Form and V-Field components.")
Case "2"
VBeautifulChat1.BotRespond("A grid can have any number of rows. A row can have a number of columns, and the size of the columns should be equal to 12.")
Case "3"
VBeautifulChat1.BotRespond("MQTT is not yet implemented in BVAD3, we will inform you once its done.")
Case "4"
VBeautifulChat1.BotRespond("BVAD3 currently works with IndexedDB, MySQL, MSSQL, Firebase FireStore, SQLite and PouchDB, which DB Backend are you interested in?")
Case "5"
VBeautifulChat1.BotRespond("Enter the number corresponding to your area of interest.")
Case "6"
VBeautifulChat1.BotShowMenu("1")
Case Else
VBeautifulChat1.BotRespond("Please enter a number between 1 and 6!")
Return
End Select
End Sub27: Mashy Teaches the V-Label
Here is the transcript of the video text-to-speech. Hope its useful.
NB: Gotta wait until HD is processed!
Here is the transcript of the video text-to-speech. Hope its useful.
- Good day, today we look at the V-Label and its various options. With the v-label you are able to create paragraphs, divs, headings etc.
- On this page, we have created a v-container, with some rows and each row 3 columns spanning 4 spaces.
- In each v-column we have added a v-label and changed its tag to suit our needs, depending on the size.
- The sum of the columns in each row equals 12, meeting the grid specifications.
- In the first row, first column we have added a H1 v-label.
- One can choose the tag to use from a list of provided tags, and then set other properties like color etc.
- On the first row, we have also defined a H2 and a H3 html element.
- On the second row, we continue defining the various headers using the tags we want. We do this until we reach h6.
- We start with paragraphs, on the 3rd row. The first being a plain paragraph and the others with classes applied to them.
- On the sub title 1, paragraph, we have added a class named sub title 1. This will apply the specified class to that element.
- We do the same for sub title 2, and also the same with the caption based paragraph.
- More details about these classes can be found on the vue-tify website styles guide.
- The next paragraph has red text, we do this by setting the text color of the paragraph. We later change this text color to green, when we click a button.
- Using the same text color, we have another paragraph with blue text. We change the text of this paragraph via code using the update caption call. To update the text of the paragraph, we need to check the Use Caption property. This ensures that our v-label can be dynamically changed at runtime.
- We have just changed the text color of the red paragraph to green, at runtime. This uses a binding to the class attribute of the element.
- The next paragraph is bold. We are able to set it bold by checking a property.
- We do the same with italic, we just check the italic property.
- With the lorem ipsum, we demonstrate how we can truncate a paragraph, for that we check the truncate property.
- As we wanted some dummy data for this paragraph, we checked the lorem ipsum property and also selected truncate, as a result there are 3 dots at the end of the paragraph.
- In the next paragraph, we add some text decoration, by selecting line-through on the drop-down. There are also other options that you can choose.
- With the text align property, we are able to right align text, center text or justify it.
- The last paragraph is centered within the column.
- We also created a gradient button, so that when clicked, one can update the text color of one of the paragraphs.
- To activate gradients, check the gradient active property, the gradient alignment and then choose the 2 colors to apply.
- The other button is just plain.
- After we placed our components on the designer, we generated members,that is, define them as variables. Then on the button click events, we defined code to run to change the paragraph color and paragraph text.
- When we navigate to our page, we want the original content to be shown, so we define an on create method.
- When a button is clicked, we update the paragraph content. Remember this needs the Use Caption property to be checked. The other button click, changes the text color of the paragraph.
- We have just navigated outside of the page and back, to reset the contents and then change it at runtime.
NB: Gotta wait until HD is processed!
Last edited:
28: BANanoVuetifyAD3 Rewind - Getting Started
- Hi there, we are going to take you through the process of setting up Banano Vue-tify AD3.
- First, visit the gihub repo and there we will go through the Read Me contents.
- We explain what Banano Vue-tify AD3 is, and the tools that it uses.
- To get started, just follow the instructions in the get started section.
- You are going to need B4J, the Java JDK, Banano and then banano vue-tify AD3 libraries.
- Lets open up the links where we will get our initial downloads.
- On the B4x website, lets download the b4j IDE. From the same site, you have installation instructions, for example, download links to the java jdk and then paths configuation.
- The paths configuration tells the IDE where to get the necessary files for the java jdk, libraries you will use and also some shared code modules.
- The Banano download is located in the b4x website, you download the zip file, you can also explore the banano help, to learn more about banano and its classes and functions.
- So, you first download and install b4j, then the java jdk, then banano.
- After the download, you continue with the instructions, e.g. unzipping and placing the banano libraries in your defined folders.
- The next operation is to download the banano vue-tify AD3 resources, this includes external libraries and the source code of the library.
- The contents of the external libraries must be copied to your b4j libraries folder and the contents of the library folder must be copied to your workspace folder.
- We also have 2 demo application, one for the banano server and another for normal banano vue-tify AD3 webapps.
- After downloading, installing, unzipping and copying content, you need to set the paths on the b4j IDE.
- When the b4J IDE is set, you then need to run the banano vue-tify AD3 source code, this will help produce the needed b4x library.
- You open the b4j banano vue-tify AD3 project.
- Then you click run or press f5, this should be done in release mode and is a once off process, until the next release is available.
- The process of running the library will prepare the banano vue-tify AD3 library for use.
- On success, the message that the b4x library has been compiled should be evidence.
- This library will be copied automatically to your libraries folder.
- Just to ensure everything is fine, on checking the libraries listing, you should see Banano.
- You can then explore the demo applications based on the kitchen sink and will also be able to start creating your webapps or websites.
- On github, we have a compiled version of the kitchen sink, so that you can see what banano vue-tify AD3 can produce.
- Creating web apps or websites with banano vue-tify AD3 is simple by using the abstract designer. We will show that on the next video.
29 The basics of creating a Single Page Application (SPA)
- Hello there, in this tutorial, we look at how we can start creating a web app from a blank template. We will create a grid, add some rows and columns in it, and then put some labels in each column.
- On b4j, click file, new and then B.V.A.D.3 blank, type in the name of your project and click ok, this will create a blank B.V.A.D.3 project.
- Just to ensure that the I.D.E setup went well, open the libraries tab.
- References for Banano, B.V.A.D.3 classes and B.V.A.D.3 should be active.
- In this project template we have a baseline layout template, lets open it.
- This already has the v-app and v-main components. We will place a v-container insider the v-main component, and then add v-rows and v-columns.
- We add a v-container, this will host all other components on our page.
- Lets add a couple of v-rows inside the v-container.
- We will add 1 v-row and then duplicate it and place the rest appropriately across the v-container.
- To do this, we right click on the v-row, and then click duplicate, and then we drag the newly created copy to its location.
- We have created 5 rows, we need to add columns inside each row.
- We add a column, then place it inside the row to create a HTML tree structure.
- For this column, we will set the size to be 12 across all devices.
- Lets create another column by duplicating the last one, however set the cols property to 6.
- On the 2nd row, we create 2 columns each with a size of 6.
- On the 3rd row, we will create 3 columns, each with a size of 4. We set the cols property to 4. 4 x 3 = 12.
- On the 4th row, we have 4 columns, each with a size of 3. 3 x 4 = 12.
- To create the grid, we use the Duplicate methodology as it makes it easy to copy components. You can place any component and then copy them like this
- On the last row, the column size will be 2 for each. We will place 6 column components.
- Next, lets give each column a color, so that we can differentiate between them. We select the color property and choose the color we need.
- For each row column, we will use a different color.
- This color coding was an after thought, we could have created the column with all properties and then just duplicated it.
- Then, we need to place components inside each column. For this example, we will use the v-label, however you can place any component inside a v-column.
- We place the v-label inside the v-column. This establishes a parent child relationship. You then set the properties of the v-label or the component of your choice.
- We will make this a paragraph
- We will then make it centered inside the v-column by using the horizontal and vertical align.
- To demonstrate our grid, we duplicate this paragraph across all our v-columns.
- As the 3rd row columns are black, we need to change the text color of the paragraphs to white.
- Lets create the rest of the components for our demonstration.
- For our last row, lets change the caption of each paragraph to be 2, reflecting the size of that column. We also change the tag to be h2.
- We then duplicate the newly created h2 across the rest of the columns in the 5th row.
- We then ensure that we are accessing the right class module and then generate members for all the components.
- For the v-columns with a black background, we need to change the text color of the paragraphs to white.
- We save our layout and then run our application.
- There we go. In this tutorial we created a web project from a blank template. We created a container with rows and columns. In each row we added components and gave them properties. This concludes how you can create a S.P.A and then place components and run your project.
[BANanoVuetifyAD3] Deploying BANanoServer on Windows HTTPS
Ola Remember: The jetty webserver is a self encompassing webserver. These is no need for laragon development webserver here. This is detailing a step by step process on how we have managed to make this work without hurdles. Step 1: Download the ABKeyStoreSSL libraries to your external...
[BANanoVuetifyAD3] Deploying BANanoServer on Windows HTTP
Ola The BANanoVuetifyAD3 BANanoServer kitchen sink was updated yesterday to favour HTTPS connections. This tutorial is necessary due to that otherwise if you have the old version of BVAD3 BANanoServer, it will run without issues. NB: Please note that you don't need the ABJSKStore for this...
Exporting DataTable to PDF & Excel with BANanoVuetifyAD3 Version 7
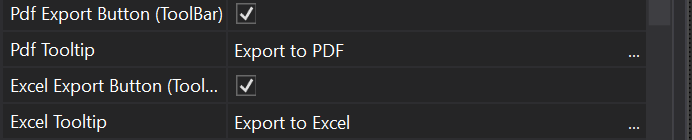
Step 1
Check the options to show the PDF & Excel in the DataTable

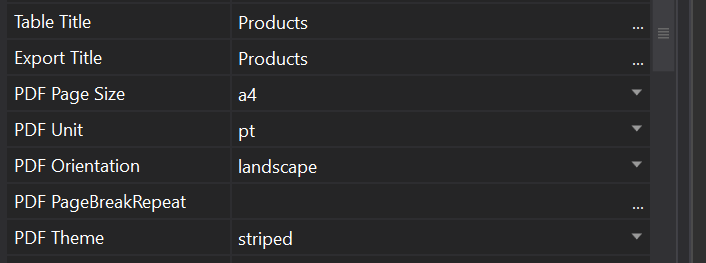
Step 2
Update the Export Title and PDF Attributes.

Step 3
In your data-table, generate members for the following events...
1. PDF_Click(e As BANanoEvent)
2. Excel_Click(e As BANanoEvent)
3. PDFDownload
4. ExcelDownload
Step 4
Update the events code
This produces a generic Excel report with no formatting and a PDF report depending on your settings above.
That's all
Step 1
Check the options to show the PDF & Excel in the DataTable
Step 2
Update the Export Title and PDF Attributes.
Step 3
In your data-table, generate members for the following events...
1. PDF_Click(e As BANanoEvent)
2. Excel_Click(e As BANanoEvent)
3. PDFDownload
4. ExcelDownload
Step 4
Update the events code
B4X:
Private Sub dtProducts_ExcelDownload
vuetify.ShowSnackBarInfo("Excel Report downloaded!")
End Sub
Private Sub dtProducts_PdfDownload
vuetify.ShowSnackBarInfo("PDF Report downloaded!")
End Sub
Private Sub dtProducts_Excel_Click (e As BANanoEvent)
dtProducts.ToExcel
End Sub
Private Sub dtProducts_Pdf_Click (e As BANanoEvent)
dtProducts.ToPdf
End SubThis produces a generic Excel report with no formatting and a PDF report depending on your settings above.
That's all
Changing the WebApp Global Font

The font we have used in this version is noticia i.e. the font family used
1. Go to https://fonts.google.com/ and download the font you want or any other font provider. You can also do this from https://www.fontsquirrel.com/
2. In https://www.fontsquirrel.com/, upload the font files In the Generator Tab and choose Optimal
3. Download the font kit and unzip it
4. Open the generated css file and update the font path to start with url(../assets/???)
5. Copy the woff & woff2 files to your project via the Files tab
6. Copy the updated css file to your project via the Files tab
7. In AppStart add the header command to add the css file to your project. e.g.
In this case I have renamed my file to noticia.css
In pgIndex add the following:
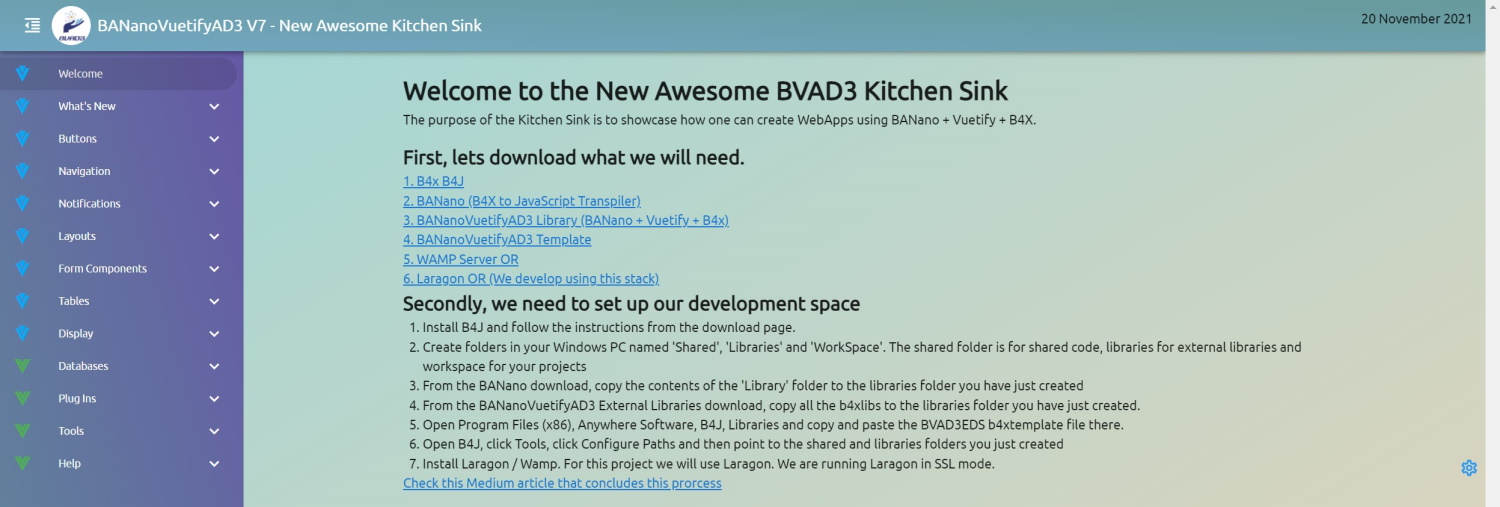
Run your project and do a hard reffresh of your browser. Above is an image of the update WebApp Font.
Ta!
PS: This example is for Ubuntu

The font we have used in this version is noticia i.e. the font family used
1. Go to https://fonts.google.com/ and download the font you want or any other font provider. You can also do this from https://www.fontsquirrel.com/
2. In https://www.fontsquirrel.com/, upload the font files In the Generator Tab and choose Optimal
3. Download the font kit and unzip it
4. Open the generated css file and update the font path to start with url(../assets/???)
5. Copy the woff & woff2 files to your project via the Files tab
6. Copy the updated css file to your project via the Files tab
7. In AppStart add the header command to add the css file to your project. e.g.
B4X:
BANano.header.AddCssFile("noticia.css")In this case I have renamed my file to noticia.css
In pgIndex add the following:
B4X:
#if css
*{
font-family: noticia, helvetica; sans-serif !important;
}
#End IfRun your project and do a hard reffresh of your browser. Above is an image of the update WebApp Font.
Ta!
PS: This example is for Ubuntu
Last edited:
Handling UI breakages on Page Refresh
Download Version 7.14
Download BVAD3Template.Zip
This is based on this article

 dev.to
dev.to
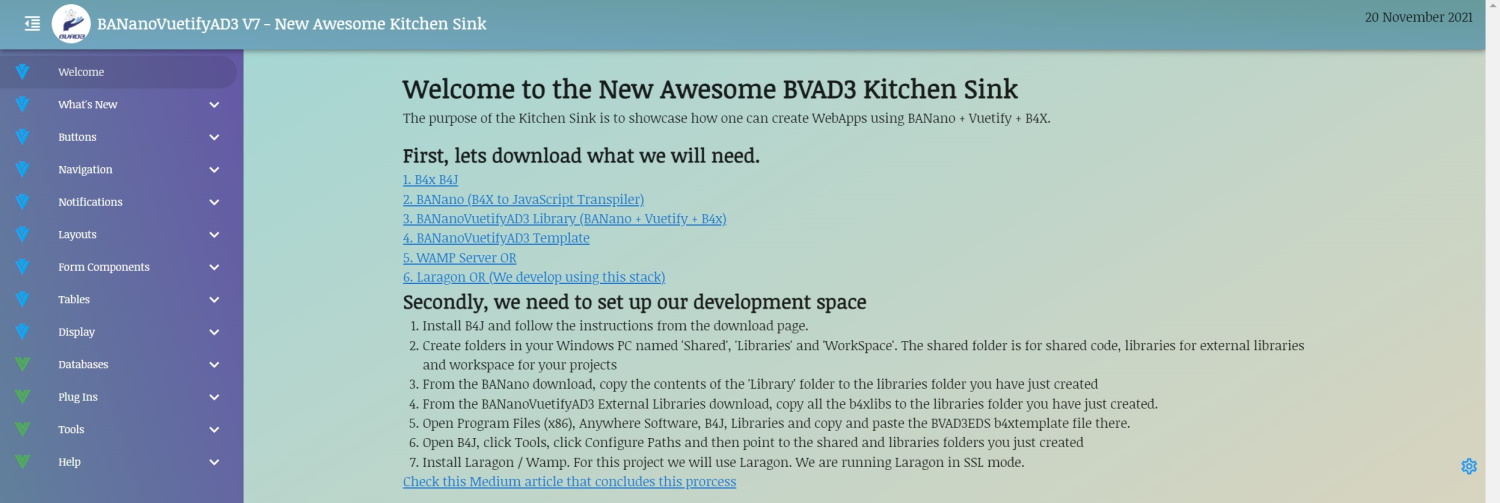
Known across the VueJS community is that when one does a page refresh, the VueJS session terminates state binding. As a result, your UI might look like this.

The attached example, demonstrates how we can possibly eliminate this using LocalStorage.
Local & Session storage is limited to 5MB, however we can persist it. This ensures that we can use more space it it.
Step 1: On pgIndex.Init, we first call
Step 2: We add onmounted / beforeDestroy life cycle hooks. This we also need to add per page / component we have created.
And then we add the callbacks
NB: As the state is persisted to local storage. DO NOT STORE SENSITIVE DATA using .SetData.
If you execute a manual log off from your app, you can use the .DeleteSession on both vuetify / vuecomponent to clear the storage.
Download Version 7.14
Download BVAD3Template.Zip
This is based on this article

Dark Mode Toggle for Vue.js Apps with Vuetify
Here's a simple way to set Vuetify's dark mode state and make it user-changeable
 dev.to
dev.to
Known across the VueJS community is that when one does a page refresh, the VueJS session terminates state binding. As a result, your UI might look like this.
The attached example, demonstrates how we can possibly eliminate this using LocalStorage.
Local & Session storage is limited to 5MB, however we can persist it. This ensures that we can use more space it it.
Step 1: On pgIndex.Init, we first call
B4X:
BANano.Await(vuetify.StoragePersistWait)Step 2: We add onmounted / beforeDestroy life cycle hooks. This we also need to add per page / component we have created.
B4X:
vuetify.OnMounted("onmounted", Null)
vuetify.OnBeforeDestroy("onbeforedestrory", Null)And then we add the callbacks
B4X:
Sub onmounted
'read the state from local storage
vuetify.ReadSession
End Sub
Sub onbeforedestrory
'save the state to local storage
vuetify.SaveSession
End SubNB: As the state is persisted to local storage. DO NOT STORE SENSITIVE DATA using .SetData.
If you execute a manual log off from your app, you can use the .DeleteSession on both vuetify / vuecomponent to clear the storage.
Last edited:
Data-Table: Import CSV, Run Timers, Inline Editing & RealTime Updates, Export to Excel & PDF
Download BVAD3 7.15+
Download BVAD3CSVImport
Hi there, this project was inspired by a question I saw in the b4x forum. The purpose is to parse a csv file and load it to a data-table. Then we set up timers that will change the random number to any number. To demonstrate this, we have set the random numbers to be black outlined chips. When a value is changed, we assign a random color to it. Depending on the mode, between easy, difficult and impossible, the timers fire depending on the set intervals.
For this example, we are just updating the first page that contains 50 records and not everything. As you have noted, easy, is slower whilst impossible, is fastest in terms of changing the values. We later export the contents to PDF and also Excel.
When we refresh the contents, we are able to start from the beginning as we reset everything and stop the timers. We are also able to perform inline editing as we have set the column types to be text fields.
Let's jump to the source code.
We have created a layout with 2 rows. The first row has our buttons and the second row, our data-table.
We have specified some properties of the data-table that will address our csv file. All the columns should be lowercase and should not have spaces. We have updated our csv file to ensure it meets this requirement.
We specify the columns in the csv file. The first row of the csv file contain these headers. We also want the color of the random number column to be computed, from a callback.
The random number column should be displayed as a chip, the other columns should be text fields, so that we can edit them inline.
We specify the intervals for the timers, from easy to impossible.
When the page is mounted, we want to scan the csv and load it to the data-table.
The start timers call will fire the respective needed timer, depending on the selected mode.
The timer gets a random number between 0 and 50, generates a random number, then updates the row position chosen with the new random number. It also updates the changed property. This changed property is used to change the color of the changed random number to a random color.
To parse the csv file, we use the papa parse javascript library. We read the file from our assets using an async fetch, then pass the text of the file to the parser. This csv parser fires a complete call, where we then load our file contents to the data-table.
We then click the buttons we need to set the update mode of the data-table, so that we can see reactive changes in real time.
We also added functionality to export the data-table to excel and pdf. Thats all for now. Thank you.
Download BVAD3 7.15+
Download BVAD3CSVImport
Hi there, this project was inspired by a question I saw in the b4x forum. The purpose is to parse a csv file and load it to a data-table. Then we set up timers that will change the random number to any number. To demonstrate this, we have set the random numbers to be black outlined chips. When a value is changed, we assign a random color to it. Depending on the mode, between easy, difficult and impossible, the timers fire depending on the set intervals.
For this example, we are just updating the first page that contains 50 records and not everything. As you have noted, easy, is slower whilst impossible, is fastest in terms of changing the values. We later export the contents to PDF and also Excel.
When we refresh the contents, we are able to start from the beginning as we reset everything and stop the timers. We are also able to perform inline editing as we have set the column types to be text fields.
Let's jump to the source code.
We have created a layout with 2 rows. The first row has our buttons and the second row, our data-table.
We have specified some properties of the data-table that will address our csv file. All the columns should be lowercase and should not have spaces. We have updated our csv file to ensure it meets this requirement.
We specify the columns in the csv file. The first row of the csv file contain these headers. We also want the color of the random number column to be computed, from a callback.
The random number column should be displayed as a chip, the other columns should be text fields, so that we can edit them inline.
We specify the intervals for the timers, from easy to impossible.
When the page is mounted, we want to scan the csv and load it to the data-table.
The start timers call will fire the respective needed timer, depending on the selected mode.
The timer gets a random number between 0 and 50, generates a random number, then updates the row position chosen with the new random number. It also updates the changed property. This changed property is used to change the color of the changed random number to a random color.
To parse the csv file, we use the papa parse javascript library. We read the file from our assets using an async fetch, then pass the text of the file to the parser. This csv parser fires a complete call, where we then load our file contents to the data-table.
We then click the buttons we need to set the update mode of the data-table, so that we can see reactive changes in real time.
We also added functionality to export the data-table to excel and pdf. Thats all for now. Thank you.
Last edited:
Hi:?Mashiane:
1.Could it be simpler, over 40 blue ,positive green ,negative red,Because it's too difficult to understand
2.Library can join MQTT? because many people are currently using ,Thank You.
1.Could it be simpler, over 40 blue ,positive green ,negative red,Because it's too difficult to understand
2.Library can join MQTT? because many people are currently using ,Thank You.
BANano does support MQTT over WebSockets (with BANanoMQTTClient). TCP is not possible in WebBrowsers as they do not support that protocol (for security reasons).2.Library can join MQTT
Alwaysbusy
A1. Remember this was just a simple demonstration specifically for Chris. Using the data table to show content in different colors is already covered in the kitchen sink. This covers just using text and also background colors. I can do a refresher later on.Hi:?Mashiane:
1.Could it be simpler, over 40 blue ,positive green ,negative red,Because it's too difficult to understand
2.Library can join MQTT? because many people are currently using ,Thank You.
A2. About MQTT, I'm sure as soon as I am comfortable enough to venture into this I will provide a demo using the BananoServer.
Thanks.
Sorry i said MQTTClient like TheMashMQTTClientBANano does support MQTT over WebSockets (with BANanoMQTTClient). TCP is not possible in WebBrowsers as they do not support that protocol (for security reasons).
Alwaysbusy
Similar Threads
- Replies
- 119
- Views
- 46K
- Replies
- 15
- Views
- 7K
- Replies
- 41
- Views
- 28K
- Replies
- 27
- Views
- 20K
- Locked
- Article
Android Tutorial
[B4X] Erel Teaches Programming - video tutorials
- Replies
- 31
- Views
- 46K
