Understand, thank you
-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Mashy Teaches WebApp/Website Development with BANanoVuetifyAD3 - The New Series
- Thread starter Mashiane
- Start date
- Similar Threads Similar Threads
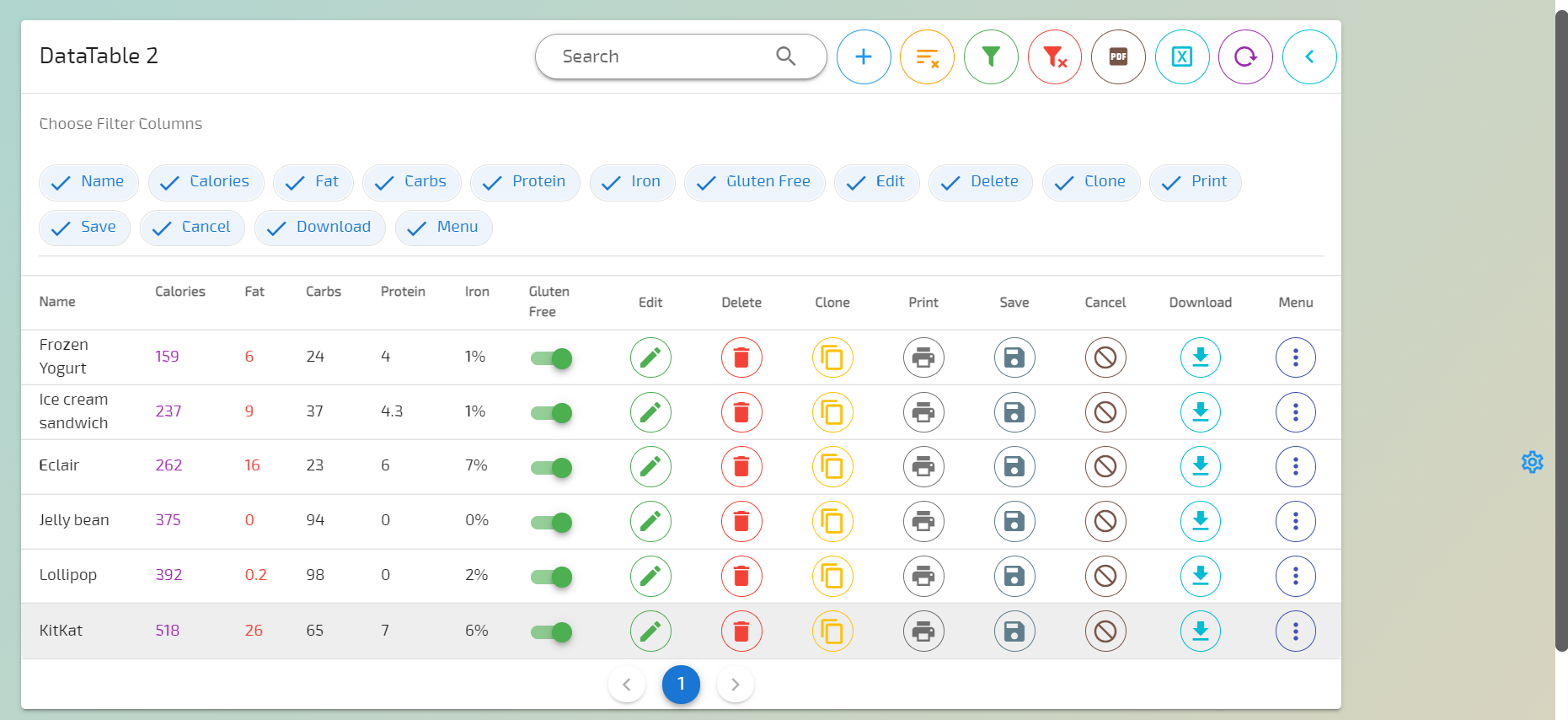
V-Data-Table Exports Explained - PDF, Excel, CSV Exports
Download BANAnoVuetifyAD3 V7.16
Download BVAD3CSVImportExport
Continuation of post #55
Hi there. This example continues on the previous one. We have now added csv export functionality to our v-data-table. These toolbar buttons are added via the property bag. The toolbar buttons can export to pdf, to excel and then to csv.
What we have done in this case is to add a stop button, which stops our timers. When our timers are stopped, we are able to export the contents of the v-data-table in whatever format we want.
We can then open the downloaded files, so that we can process them to whatever we wish. By default, the exported csv data is quoted. The exported pdf data, created with jsPDF, is nicely formatted. Let's take a peek at the source code. For this to work, we set the v-data-table properties. We indicate that our toolbar should have the export buttons, for pdf, excel and csv. We also generate the needed methods for the events, so that we can feed our code.
We fire export to csv, when the export to csv button is clicked. This also goes for exporting to pdf and excel. For the latter two we pass the column named and titles to export.
Download BANAnoVuetifyAD3 V7.16
Download BVAD3CSVImportExport
Continuation of post #55
Hi there. This example continues on the previous one. We have now added csv export functionality to our v-data-table. These toolbar buttons are added via the property bag. The toolbar buttons can export to pdf, to excel and then to csv.
What we have done in this case is to add a stop button, which stops our timers. When our timers are stopped, we are able to export the contents of the v-data-table in whatever format we want.
We can then open the downloaded files, so that we can process them to whatever we wish. By default, the exported csv data is quoted. The exported pdf data, created with jsPDF, is nicely formatted. Let's take a peek at the source code. For this to work, we set the v-data-table properties. We indicate that our toolbar should have the export buttons, for pdf, excel and csv. We also generate the needed methods for the events, so that we can feed our code.
We fire export to csv, when the export to csv button is clicked. This also goes for exporting to pdf and excel. For the latter two we pass the column named and titles to export.
Updating our UI at run-time (using a single v-bind object) - a demo based on Alerts
Hi there, in this video we look at how we execute updates to our components at runtime. This uses the v-bind directive internally. We have defined some buttons, which when clicked execute code to change properties for our alerts.
The properties / attributes been set or changed are derived from the vue-tify API for the alert component.
In the code, we have setters and we assign the values that we need, when a button is clicked. Our alerts were created using the abstract designer and now are demonstrating how to change properties at runtime.
The naming of the setters has been simplified to resonate with the API names being used. As you have noticed, we update different properties on each button click event. This internally uses a single v-bind object.
NB: For the adventurous, the crux of this output is in the internal structure of the BANanoVuetifyAD3 > VAlert.bas file.
Hi there, in this video we look at how we execute updates to our components at runtime. This uses the v-bind directive internally. We have defined some buttons, which when clicked execute code to change properties for our alerts.
The properties / attributes been set or changed are derived from the vue-tify API for the alert component.
In the code, we have setters and we assign the values that we need, when a button is clicked. Our alerts were created using the abstract designer and now are demonstrating how to change properties at runtime.
The naming of the setters has been simplified to resonate with the API names being used. As you have noticed, we update different properties on each button click event. This internally uses a single v-bind object.
B4X:
Private Sub btnToggle_Click (e As BANanoEvent)
iBorder = iBorder + 1
VAlert1.ColoredBorder = True
Select Case iBorder
Case 1
VAlert1.BorderType = vuetify.ALERT_BORDER_LEFT
Case 2
VAlert1.BorderType = vuetify.ALERT_BORDER_RIGHT
Case 3
VAlert1.BorderType = vuetify.ALERT_BORDER_TOP
Case 4
VAlert1.BorderType = vuetify.ALERT_BORDER_BOTTOM
Case 5
VAlert1.BorderType = vuetify.ALERT_BORDER_NONE
iBorder = 0
End Select
End Sub
Private Sub btnType_Click (e As BANanoEvent)
iType = iType + 1
VAlert1.Dark = False
Select Case iType
Case 1
VAlert1.AlertType = vuetify.ALERT_TYPE_ERROR
VAlert1.Caption = "Error Alert"
Case 2
VAlert1.AlertType = vuetify.ALERT_TYPE_SUCCESS
VAlert1.Caption = "Success Alert"
Case 3
VAlert1.AlertType = vuetify.ALERT_TYPE_WARNING
VAlert1.Caption = "Warning Alert"
Case 4
VAlert1.AlertType = vuetify.ALERT_TYPE_INFO
VAlert1.Caption = "Info Alert"
Case 5
VAlert1.AlertType = vuetify.ALERT_TYPE_NONE
VAlert1.Caption = "Normal Alert"
iType = 0
End Select
End Sub
Private Sub btnProminent_Click (e As BANanoEvent)
Select Case iProm
Case 0
VAlert1.Prominent = True
iProm =1
Case 1
VAlert1.Prominent = False
iProm = 0
End Select
End Sub
Private Sub btnDense_Click (e As BANanoEvent)
Select Case iDense
Case 0
VAlert1.Dense = True
iDense =1
Case 1
VAlert1.Dense = False
iDense = 2
Case 2
VAlert1.Visible = False
iDense = 3
Case 3
VAlert1.Visible = True
iDense = 0
End Select
End Sub
Private Sub btnShaped_Click (e As BANanoEvent)
Select Case iColor
Case 0
VAlert1.Shaped = True
iColor = 1
Case 1
VAlert1.Shaped = False
iColor = 2
Case 2
VAlert1.Outlined = True
iColor = 3
Case 3
VAlert1.Outlined = False
iColor = 4
Case 4
VAlert1.Dismissible = True
iColor = 5
Case 5
VAlert1.Dismissible = False
iColor = 6
Case 6
VAlert1.Icon = "mdi-share-circle"
iColor = 7
Case 7
VAlert1.Icon = ""
iColor = 0
End Select
End SubNB: For the adventurous, the crux of this output is in the internal structure of the BANanoVuetifyAD3 > VAlert.bas file.
Changing the look and feel of the scrollbars
Add this to pgIndex / BrowserIndex
See right scrollbar

Add this to pgIndex / BrowserIndex
B4X:
#if css
::-webkit-scrollbar {
background: transparent;
width: 12px !important;
}
::-webkit-scrollbar-thumb {
background: #606060 !important;
border-radius: 100px !important;
}
#End IfSee right scrollbar
Explaining the VList(View)
Reference thread post for more information about the VList
 www.b4x.com
www.b4x.com
Hi there, in this video we explore the VList to create list view items. We look at the Vue-tify documentation and then look at how we use the v-list-options to define the structure of our kitchen sink v-list.
This is an example of the v-list from the vue-tify website. Here is the schema of the vlist components. There are also other examples of v-lists in the website with source code. We have created some templates in B.V.A.D.3 to address all these possible needs, by using the v-list-options custom view.
This involved creating a html tree node structure like this, which is however flexible to be activated or deactivated to only use the components one needs.
We have a template that uses a v-for loop and this displays each list view item. Using the options we then indicate which components it should use. This has dependency properties that should be specified, if needed. We will open the base layout, and then review the list options used for our navigation. The meaning of each of the properties has been clearly defined in the description section and depending on the selections options, the list view navigation is drawn. Our list has separators and each is inset as per definition.
Any component that should not be used in the list can just be checked off. To link both the list view and its options, we call the set options method. This will create the list view template with the options chosen and field names specified.
Reference thread post for more information about the VList
[BANanoVuetifyAD3] Create Professional Looking Vuetify WebSites & WebApps with BANano
Ola ************************************************** Feb 2024: BVAD3 RoadMap https://www.b4x.com/android/forum/threads/bananovuetifyad3-2024-roadmap.159326/ ************************************************* Download Additional Libraries Download BANanoVuetifyAD3Core Library OR Download...
Hi there, in this video we explore the VList to create list view items. We look at the Vue-tify documentation and then look at how we use the v-list-options to define the structure of our kitchen sink v-list.
This is an example of the v-list from the vue-tify website. Here is the schema of the vlist components. There are also other examples of v-lists in the website with source code. We have created some templates in B.V.A.D.3 to address all these possible needs, by using the v-list-options custom view.
This involved creating a html tree node structure like this, which is however flexible to be activated or deactivated to only use the components one needs.
We have a template that uses a v-for loop and this displays each list view item. Using the options we then indicate which components it should use. This has dependency properties that should be specified, if needed. We will open the base layout, and then review the list options used for our navigation. The meaning of each of the properties has been clearly defined in the description section and depending on the selections options, the list view navigation is drawn. Our list has separators and each is inset as per definition.
Any component that should not be used in the list can just be checked off. To link both the list view and its options, we call the set options method. This will create the list view template with the options chosen and field names specified.
Last edited:
Up & Running with BVAD3 in 5 Minutes
Ensure to get the latest library, external libraries and update to 7.28+ as per setup instructions on GitHub / BVAD3 thread 1st post
Ensure to get the latest library, external libraries and update to 7.28+ as per setup instructions on GitHub / BVAD3 thread 1st post
Last edited:
[BANanoVuetifyAD3] Important Information about Navigation Guards
Hi there These are primarily used to guard navigations either by redirecting it or cancelling it. Global Navigation Guards You have beforeEach (page) and afterEach (page), these can be placed in pgIndex. 'before each page is rendered Sub beforeEach(boTo As Map, boFrom As Map, boNext As...
Creating Vuetify Forms using BANanoVuetifyAD3 - Part 8 (Styling VueTable)
In part 8, we continue where we left off. We do a couple of things.. 1. Add filters on the VDataTable so that we can choose which columns to show/hide at runtime. 2. We format the style of the 1st column (backgroundColor, fontSize, color) depending on the rating per user 3. We format the text color of the gender making it blue/pink 4. We show where the progress color is based from on the JSON data.
Download
In part 8, we continue where we left off. We do a couple of things.. 1. Add filters on the VDataTable so that we can choose which columns to show/hide at runtime. 2. We format the style of the 1st column (backgroundColor, fontSize, color) depending on the rating per user 3. We format the text color of the gender making it blue/pink 4. We show where the progress color is based from on the JSON data.
Download
Similar Threads
- Replies
- 119
- Views
- 46K
- Replies
- 15
- Views
- 7K
- Replies
- 41
- Views
- 28K
- Replies
- 27
- Views
- 20K
- Locked
- Article
Android Tutorial
[B4X] Erel Teaches Programming - video tutorials
- Replies
- 31
- Views
- 46K
