[NOTE]: ABMaterial has now been released as DonationWare. See the B4J Library forum for the library, demos and more!
[UPDATE] I added a second video further into this topic
[UPDATE] I added a third video further into this topic
[UPDATE] I added a fourth video further into this topic (page 2)

ABMaterial is a new framework combining a tuned version of Materialize CSS with the free programming tool B4J. It allows creating WebApps that not only look great thanks to Googles Material Design, but can be programmed with the powerful free tool from Anywhere software.
Here is a 'teaser' video. (Best watch it full screen although the quality isn't great)
All you see in the video is written completely in B4J without having to write a single line of HTML or CSS code! All this code is automatically generated while you can program your WebApp in an object oriented way like you are used to in the other Anywhere products like B4A, B4i and B4J. ABMaterial controls can be themed and have events you can use in B4J to manipulate the app. Using jQueryelement in ABMaterial, you do not have to worry about Futures etc, as all is taken care of in the library.
ABMaterial WebApps are Desktop, Tablet and Phone aware. Depending on the size of the screen, your app can appear different. For example when you resize the app on a desktop, you'll notice the SideBar on the left will disappear and a 'sandwich' button will appear in the TopBar.
You can create great looking WebApps for the web, tablets, phones and Raspberry Pi. ABMaterial uses WebSockets to interact between the WebApp and B4J.
Coding is very easy and follows the simplicity we're used to within B4A/B4i and B4J.
Has changed since the first post, but the general idea is the same
e.g. here is the source code of the parallax page:
There is still a lot of work to do, but I'm glad I could already show you this
I'll keep you updated on the progress.
Alain Bailleul
[UPDATE] I added a second video further into this topic
[UPDATE] I added a third video further into this topic
[UPDATE] I added a fourth video further into this topic (page 2)
ABMaterial is a new framework combining a tuned version of Materialize CSS with the free programming tool B4J. It allows creating WebApps that not only look great thanks to Googles Material Design, but can be programmed with the powerful free tool from Anywhere software.
Here is a 'teaser' video. (Best watch it full screen although the quality isn't great)
All you see in the video is written completely in B4J without having to write a single line of HTML or CSS code! All this code is automatically generated while you can program your WebApp in an object oriented way like you are used to in the other Anywhere products like B4A, B4i and B4J. ABMaterial controls can be themed and have events you can use in B4J to manipulate the app. Using jQueryelement in ABMaterial, you do not have to worry about Futures etc, as all is taken care of in the library.
ABMaterial WebApps are Desktop, Tablet and Phone aware. Depending on the size of the screen, your app can appear different. For example when you resize the app on a desktop, you'll notice the SideBar on the left will disappear and a 'sandwich' button will appear in the TopBar.
You can create great looking WebApps for the web, tablets, phones and Raspberry Pi. ABMaterial uses WebSockets to interact between the WebApp and B4J.
Coding is very easy and follows the simplicity we're used to within B4A/B4i and B4J.
Has changed since the first post, but the general idea is the same
e.g. here is the source code of the parallax page:
B4X:
'Class module
Sub Class_Globals
Private ws As WebSocket 'ignore
' will hold our page information
Public page As ABMPage
' to access the constants
Private ABM As ABMaterial 'ignore
' name of the page, must be the same as the class name
Public Name As String = "CompParallaxPage"
' name of the app, same as in ABMApplication
Public AppName As String = "demo"
' your own variables
Dim myToastId As Int
End Sub
Public Sub Initialize
' build the local structure IMPORTANT!
BuildPage
End Sub
Private Sub WebSocket_Connected (WebSocket1 As WebSocket)
Log("Connected")
ws = WebSocket1
' connect our page with the websocket
page.SetWebSocket(ws)
' Prepare the page IMPORTANT!
page.Prepare
End Sub
Private Sub WebSocket_Disconnected
Log("Disconnected")
End Sub
Sub Page_ParseEvent(Params As Map)
Dim eventName As String = Params.Get("eventname")
Dim eventParams() As String = Regex.Split(",",Params.Get("eventparams"))
If SubExists(Me, eventName) Then
Params.Remove("eventname")
Params.Remove("eventparams")
Select Case Params.Size
Case 0
CallSub(Me, eventName)
Case 1
CallSub2(Me, eventName, Params.Get(eventParams(0)))
Case 2
CallSub3(Me, eventName, Params.Get(eventParams(0)), Params.Get(eventParams(1)))
Case Else
' cannot be called diretly, to many param
CallSub2(Me, eventName, Params)
End Select
End If
End Sub
public Sub BuildPage()
' initialize this page using our theme mytheme
page.InitializeWithTheme(Name, "/ws/" & AppName & "/" & Name, False, SharedModules.MyTheme)
page.ShowLoader=True
page.SetNavigationBar(SharedModules.MakeNavBar(page, "ABMParallax","../images/logo.png"), "", "Helpers", "ABMParallax")
Dim GridDef As ABMGridDefinition
GridDef.Initialize("RGrid")
GridDef.AddRows(1,False, "").AddCell(0,0,0,12,12,12, False,"")
GridDef.AddRows(2,True, "").AddCell(0,0,0,12,12,12, True,"")
GridDef.AddRows(1,False, "").AddCell(0,0,0,12,12,12, False,"")
' add the definition
page.AddFromGridDefinition(GridDef)
Dim parallax1 As ABMParallax
parallax1.Initialize(page, "parallax1", "../images/parallax1.jpg", 500)
page.AddComponent("Rgrid1C1", parallax1)
' add paragraph
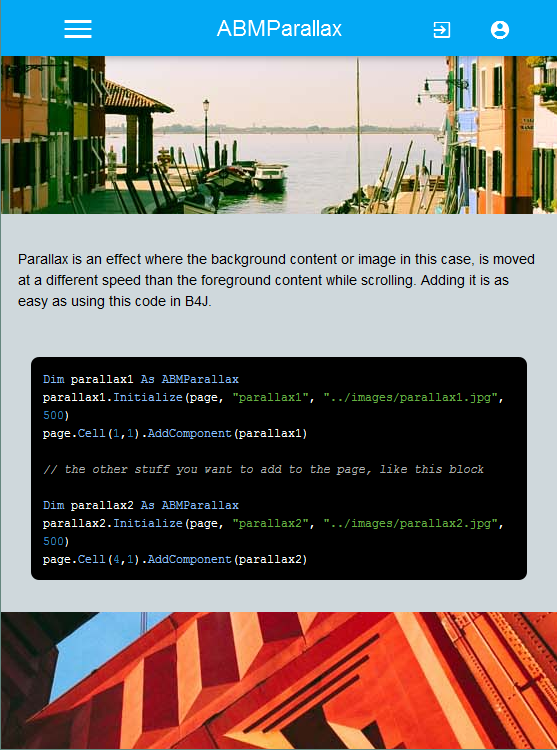
page.AddComponent("Rgrid2C1", SharedModules.BuildParagraph(page,"par1","Parallax is an effect where the background content or image in this case, is moved at a different speed than the foreground content while scrolling. Adding it is as easy as using this code in B4J.") )
' add codeblock
Dim code As StringBuilder
code.Initialize
code.Append("Dim parallax1 As ABMParallax").Append(CRLF)
code.Append("parallax1.Initialize(page, ""parallax1"", ""../images/parallax1.jpg"", 500)").Append(CRLF)
code.Append("page.AddComponent(""Rgrid1C1"", parallax1)").Append(CRLF)
code.Append("").Append(CRLF)
code.Append("// the other stuff you want to add to the page, like this block").Append(CRLF)
code.Append("").Append(CRLF)
code.Append("Dim parallax2 As ABMParallax").Append(CRLF)
code.Append("parallax2.Initialize(page, ""parallax2"", ""../images/parallax2.jpg"", 500)").Append(CRLF)
code.Append("page.AddComponent(""Rgrid4C1"", parallax2)").Append(CRLF)
page.AddComponent("Rgrid3C1", SharedModules.BuildCodeBlock(page, "code", code))
Dim parallax2 As ABMParallax
parallax2.Initialize(page, "parallax2", "../images/parallax2.jpg", 500)
page.AddComponent("Rgrid4C1", parallax2)
SharedModules.BuildFooter(page)
End Sub
' clicked on the navigation bar
Sub Page_NavigationbarClicked(Action As String, Value As String)
If Action = "ABMParallax" Then Return
If Action = "Contact" Then
Dim myTexts, myReturns As List
myTexts.Initialize
myReturns.Initialize
myToastId = myToastId + 1
page.ShowToast("toast" & myToastId, "toastred", "Hello to you too!", 5000, myTexts, myReturns)
Return
End If
SharedModules.NavigateToPage(ws, Value)
End SubThere is still a lot of work to do, but I'm glad I could already show you this
I'll keep you updated on the progress.
Alain Bailleul
Last edited:
