TIP: For absolute beginners with ABM, Get started with the Mini Template
TIP: Get started with 'ABMaterial For Dummies' by Harris here! (lessons)
TIP: My mini course on Youtube by MichalK73
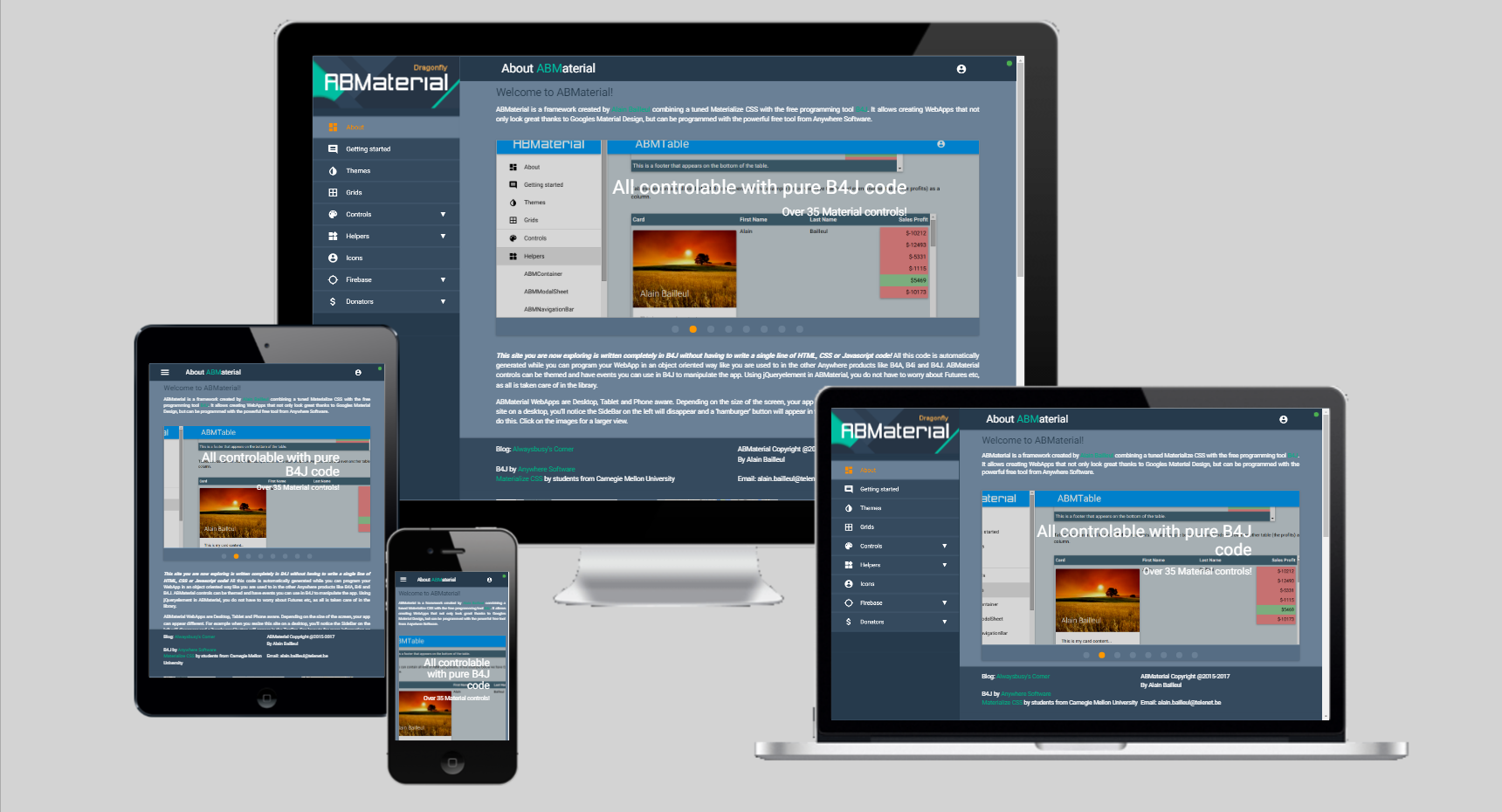
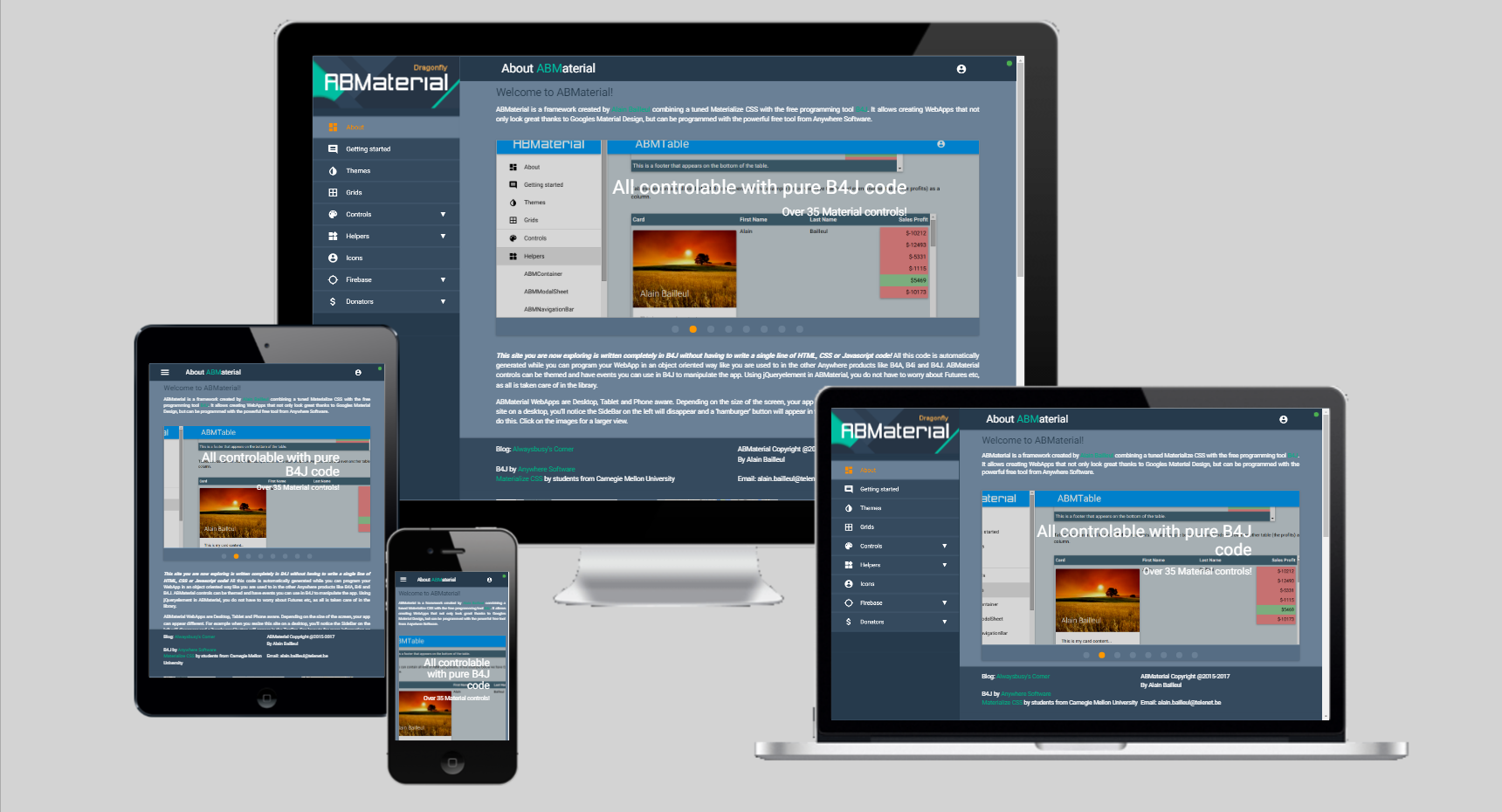
ABMaterial is a framework combining a tuned Materialize CSS with the free programming tool B4J. It allows creating WebApps that not only look great thanks to Googles Material Design, but can be programmed with the powerful free tool from Anywhere Software without any knowledge of HTML, CSS or Javascript.

ABMaterial has over 45 themeable controls and some useful helpers.
Components:
Helpers:
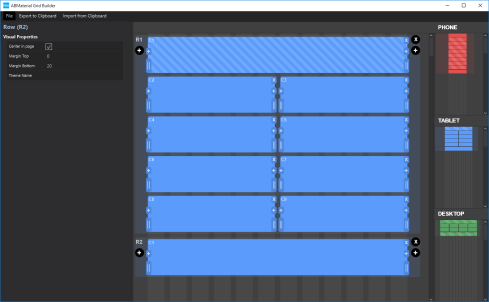
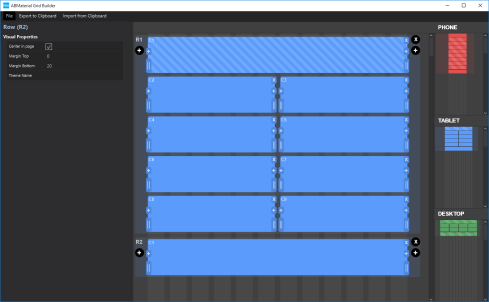
With the Grid Builder you can build the responsive framework very easy. This has been the most difficult part for beginners to understand. But now with the builder, you have no reason to not use ABMaterial

There is an online demo at http://abmaterial.com
Alternative url: http://prd.one-two.com:51042/demo/
This means it is free to use, but consider this: it took me already thousands of hours to program ABMaterial, all done in my free time early in the morning and deep into the night. Not only will a donation push me to continue developing ABMaterial , remember, you'll get a warm and fuzzy feeling doing it!
Download version 5.15 - for jServer 4.00 (open source, library only):
ALWAYS TAKE A BACKUP BEFORE USING A NEW VERSION!
ABMaterial 5.15 is now available on github and is open sourced (AS IS)! This version has been in heavy use (development and production) within our company for over a year now without major alterations, so I consider it very stable and ready to be open sourced.
(AS IS)! This version has been in heavy use (development and production) within our company for over a year now without major alterations, so I consider it very stable and ready to be open sourced.
I trust no one here will publish a clone or take credit for my work and I would consider it common courtesy if you find a bug/fix/new feature, you report back to me so I can make the same changes in the official library and everyone can benefit from it.
Note: next to downloading the library, you need also to download the accompanying www zip files from the same github (releases) containing the latest javascript/css/font files.
The procedure from Github for 5.15:
ALTERNATIVE DOWNLOAD: Download the ABMMini project where everything is included (Library, www and a Template project):
 www.b4x.com
www.b4x.com
Additional Resources:
I hope you enjoy it as much as I did creating it and I look forward to see the killer apps you will make with ABMaterial!
Alain Bailleul
Alwaysbusy's Corner
TIP: Get started with 'ABMaterial For Dummies' by Harris here! (lessons)
TIP: My mini course on Youtube by MichalK73
ABMaterial is a framework combining a tuned Materialize CSS with the free programming tool B4J. It allows creating WebApps that not only look great thanks to Googles Material Design, but can be programmed with the powerful free tool from Anywhere Software without any knowledge of HTML, CSS or Javascript.

ABMaterial has over 45 themeable controls and some useful helpers.
Components:
- ABMActionButton
- ABMAudioPlayer (1.08)
- ABMBadge
- ABMButton
- ABMCanvas
- ABMCalendar
- ABMCard
- ABMChart (Plugin support 2.00)
- ABMChat (2.50)
- ABMCheckbox
- ABMChronologyList (2.00)
- ABMCombo
- ABMCustomControl (1.05)
- ABMChip
- ABMCodeLabel
- ABMDivider
- ABMDateTimeScroller (1.06)
- ABMDateTimePicker (1.06)
- ABMEditor (1.07)
- ABMFileInput (1.20+)
- ABMGoogleMap
- ABMLabel
- ABMList
- ABMImage
- ABMImageSlider
- ABMInputField
- ABMRadioGroup
- ABMPagination (1.04)
- ABMPatternLock (1.20+)
- ABMPDFViewer (1.08)
- ABMPercentSlider (2.50)
- ABMPlanner (2.50)
- ABMPivotTable (1.08)
- ABMRange (1.05)
- ABMSignaturePad
- ABMTimeLine (1.10, depreciated in 4.00)
- ABMSlider (1.05)
- ABMSmartWizard (3.00)
- ABMSocialShare (1.07)
- ABMSocialOAuth
- ABMSVGSurface (1.20+)
- ABMSwitch
- ABMTabs
- ABMTreeTable (1.04)
- ABMUpload
- ABMVideo
Helpers:
- ABMContainer
- ABMFlexWall (1.10)
- ABMGenerator (1.07)
- ABMModalSheet
- ABMNavigationBar
- ABMPage
- ABMParallax
- ABMSideBar (2.00)
- ABMTable
- ABMTableMutable (1.20+)
- Firebase Auth (1.20+)
- Firebase Storage (1.20+)
- Configurable App and Content folders (2.00)
- Lorem Ipsum Generator (2.00)
- Grid Builder (2.00+)
With the Grid Builder you can build the responsive framework very easy. This has been the most difficult part for beginners to understand. But now with the builder, you have no reason to not use ABMaterial

There is an online demo at http://abmaterial.com
Alternative url: http://prd.one-two.com:51042/demo/
NEW: You can now support BANano and ABMaterial here too: https://www.patreon.com/alwaysbusy
This means it is free to use, but consider this: it took me already thousands of hours to program ABMaterial, all done in my free time early in the morning and deep into the night. Not only will a donation push me to continue developing ABMaterial , remember, you'll get a warm and fuzzy feeling doing it!
Download version 5.15 - for jServer 4.00 (open source, library only):
ALWAYS TAKE A BACKUP BEFORE USING A NEW VERSION!
ABMaterial 5.15 is now available on github and is open sourced
I trust no one here will publish a clone or take credit for my work and I would consider it common courtesy if you find a bug/fix/new feature, you report back to me so I can make the same changes in the official library and everyone can benefit from it.
Github (source + binary release 5.14): https://github.com/RealAlwaysbusy/ABMaterial-Source-jServer4.00
Note: next to downloading the library, you need also to download the accompanying www zip files from the same github (releases) containing the latest javascript/css/font files.
The procedure from Github for 5.15:
1. Download https://github.com/RealAlwaysbusy/A...eleases/download/v5.15/ABMaterial5.15-bin.zip
2. Download https://github.com/RealAlwaysbusy/A...r4.00/releases/download/v5.15-www/www5.15.zip
3. Unzip ABMaterial5.14-bin.zip and copy all .xml and .jar files to you B4J Libraries folder
4. Unzip www5.14.zip
5. In the projects you are working on (e.g. a for Dummies project) delete the following folders in \www
6. Copy from the unzipped www5.12.zip the 3 folder (css/font/js) to the \www folder where you just deleted these 3 folders.
- css
- font
- js
ALTERNATIVE DOWNLOAD: Download the ABMMini project where everything is included (Library, www and a Template project):
[ABMaterial/ABMServer] Mini Template for absolute beginners (update 2024/05/17)
Hi all, Since the lockdown everywhere, a lot of B4X users seem to want to learn ABM to make WebApps in B4J. That is great! :) However, some seem to struggle a lot to get started. I understand, as even opening up the template can be quite overwhelming with those Cache, Root, Page etc classes...
Additional Resources:
ABMGridBuilder (with source code): https://github.com/RealAlwaysbusy/A...nload/v4.00-ABMGridBuilder/ABMGridBuilder.zip
Demo source code (for v4.51, not yet updated for 5.15, but still usefull to learn ABM): https://gorgeousapps.com/ABMExtras4.51.zip
I hope you enjoy it as much as I did creating it and I look forward to see the killer apps you will make with ABMaterial!
Also consider BANano if you are planning to write Websites/Apps in B4J!
Alain Bailleul
Alwaysbusy's Corner
Last edited:

 if you like to donate
if you like to donate