Hi there
Open Demo on your CellPhone.
During the course of these lessons we will look at how we can create mobile apps using Ionic 7, powered by b4x and BANano.
NB: PLEASE DO NOT COMMENT OR ASK QUESTIONS ON THIS THREAD. If you need to ask a question, please start a new thread with a prefix [SithasoIONIC7] or go to this thread
This b4xlib is built using pure VanillaJS, no Angular, no Vue and no React or anything of that sort. What I love about Ionic is the almost 100% native look and feel to iOS and Android devices. Its just smooth. To develop our mobile apps, we will use coding and or the abstract designer. Both are supported anyway.
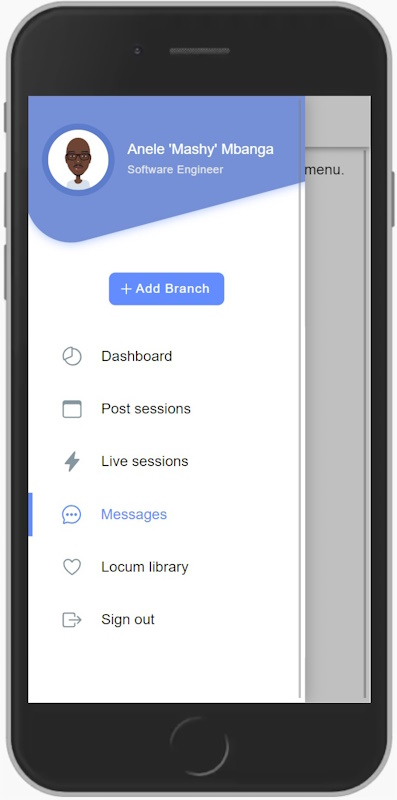
Let's loop at some of the screens we will create for our apps below.
1. You will need BANano
2. You need some knowledge of using the abstract designer, this however is not necessary if you follow the coding approach to creating UIs. It is however recommended that you always use the abstract designer.
3. You will need to explore the Demo source code to learn more and also do some reading from the Ionic framework website.
4. You will need SithasoIONIC7 b4x. Get it from Paypal at $25 certificate of appreciation
As some of us are making ends meet, this is a commercial product.
Thank you again for your support and certificates of appreciation.
Here are some demo applications deployed on the interweb.
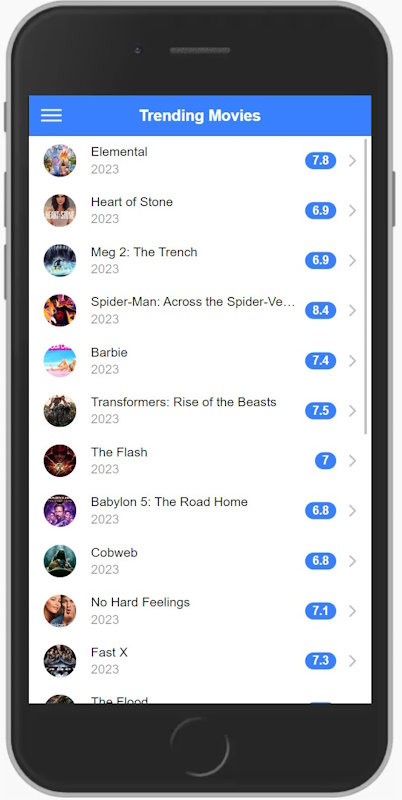
Trending Movies: This features infinite scrolling, check it out on: https://sithaso-ionic-7-movies-api.vercel.app/

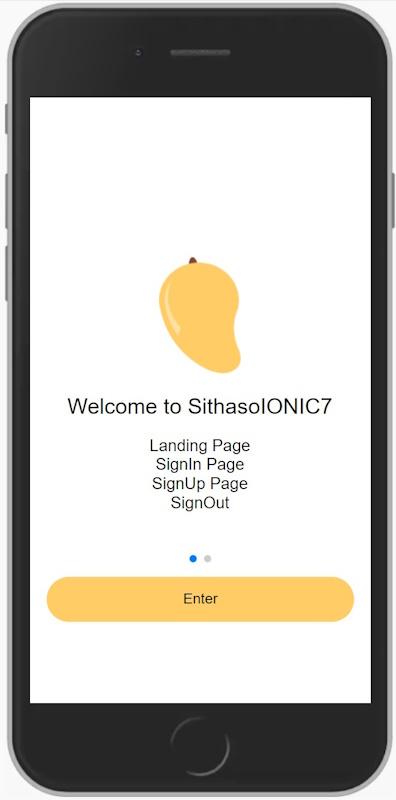
Welcome Screen, Sign In, Sign Up, Log Off: https://sithaso-ionic-7-landing-sign-in-sign-up.vercel.app/

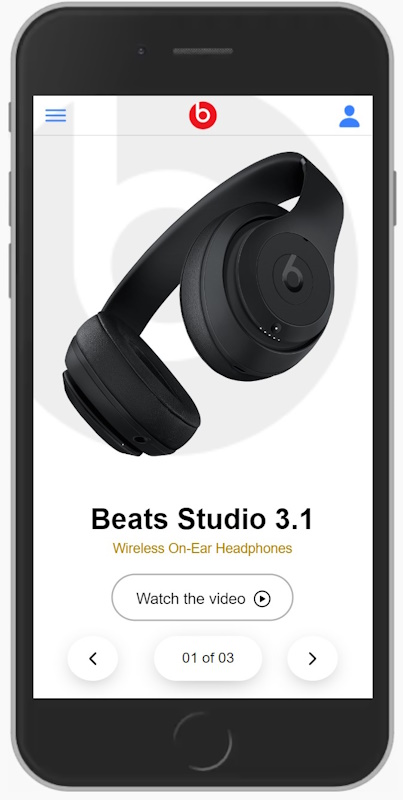
Beats UI: https://sithaso-ionic-7-beats-ui.vercel.app/


Yours in web development.
Anele 'Mashy' Mbanga
Related Content:
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
Open Demo on your CellPhone.
During the course of these lessons we will look at how we can create mobile apps using Ionic 7, powered by b4x and BANano.
NB: PLEASE DO NOT COMMENT OR ASK QUESTIONS ON THIS THREAD. If you need to ask a question, please start a new thread with a prefix [SithasoIONIC7] or go to this thread
This b4xlib is built using pure VanillaJS, no Angular, no Vue and no React or anything of that sort. What I love about Ionic is the almost 100% native look and feel to iOS and Android devices. Its just smooth. To develop our mobile apps, we will use coding and or the abstract designer. Both are supported anyway.
Let's loop at some of the screens we will create for our apps below.
1. You will need BANano
2. You need some knowledge of using the abstract designer, this however is not necessary if you follow the coding approach to creating UIs. It is however recommended that you always use the abstract designer.
3. You will need to explore the Demo source code to learn more and also do some reading from the Ionic framework website.
4. You will need SithasoIONIC7 b4x. Get it from Paypal at $25 certificate of appreciation
As some of us are making ends meet, this is a commercial product.
Thank you again for your support and certificates of appreciation.
Here are some demo applications deployed on the interweb.
Trending Movies: This features infinite scrolling, check it out on: https://sithaso-ionic-7-movies-api.vercel.app/
Welcome Screen, Sign In, Sign Up, Log Off: https://sithaso-ionic-7-landing-sign-in-sign-up.vercel.app/
Beats UI: https://sithaso-ionic-7-beats-ui.vercel.app/
Yours in web development.
Anele 'Mashy' Mbanga
Related Content:
[Web] SithasoIONIC7 Wireframes: A Step-by-Step Guide to Professional Ionic 7 Mobile Apps Designs
Good day family... ANNOUNCEMENT: 07 Feb 2014 - We welcome the Voice Command KITT (#23) So I tried my first voice recording today. I wanted to make a live recording, will learn how to do that soon enough. Please receive my apologies about the sound quality, Im using my phone earphones and...
[Web][SithasoIONIC7] Ionic7 Framework MobileKit Powered by B4x and BANano
Hi there Live Demo We did it again... Now you can create beautiful and awesome native looking mobile apps using SithasoIONIC7, a wrap of the Ionic 7 framework using vanilla JS. See our Learning Channel. Please ask your questions here: A certificate of appreciation is $25 for the b4xlib, you...
[Web] SithasoIONIC7 Mobile WebApp Development Q & A
Hi there You have a question about SithasoIONIC7, please hit us up here. If you have a question on an existing project you are working on, please include a simple small project so that I can reproduce the challenge and help you in that project. Kind Regards #Thanks in advance for your...
[Web] Mashy Teaches Mobile App Development using SithasoIONIC7 powered by b4x & BANano
Hi there Open Demo on your CellPhone. During the course of these lessons we will look at how we can create mobile apps using Ionic 7, powered by b4x and BANano. NB: PLEASE DO NOT COMMENT OR ASK QUESTIONS ON THIS THREAD. If you need to ask a question, please start a new thread with a prefix...
Last edited: