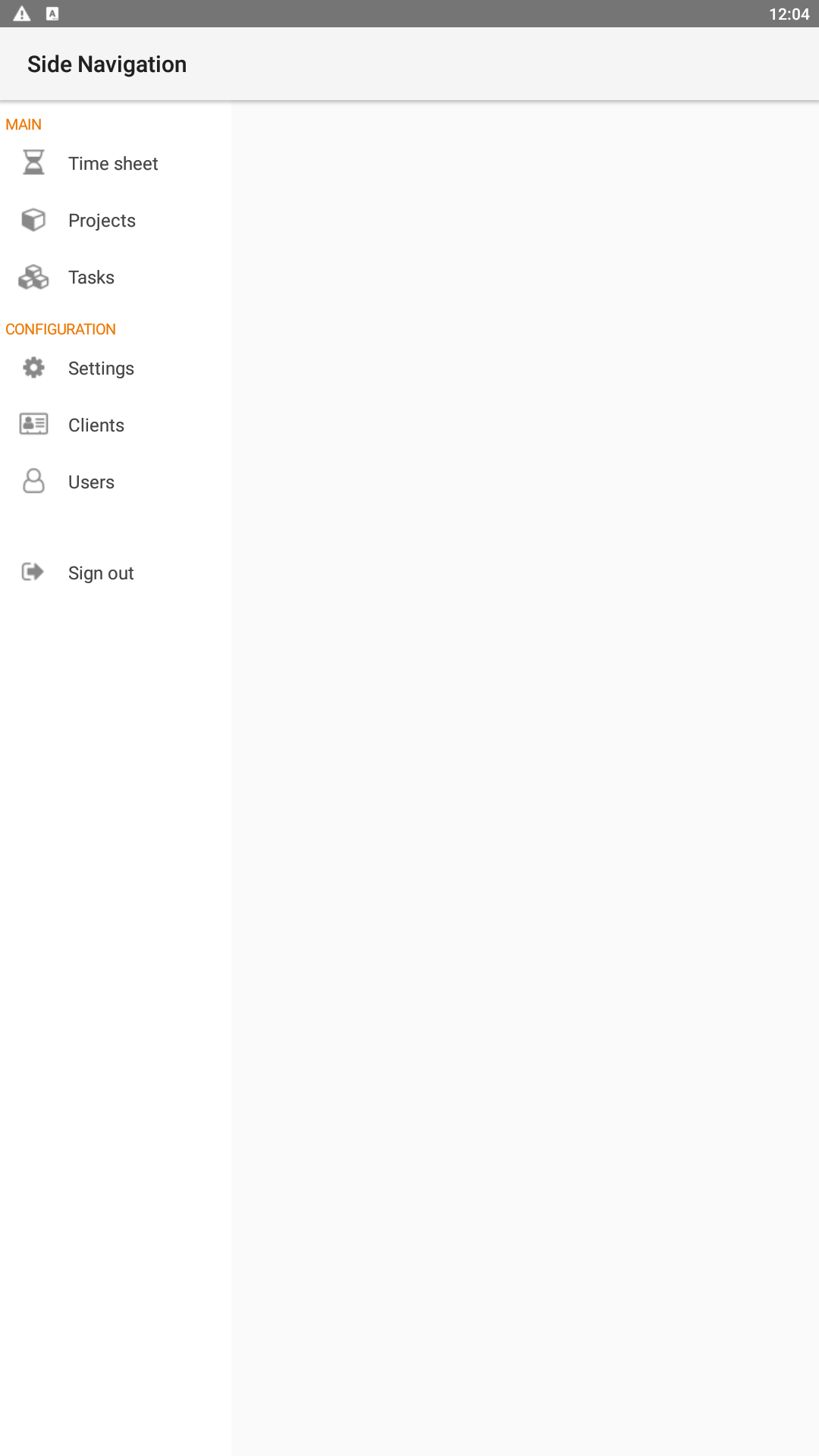
I was playing around with the ListView and found it a great use for a menu system.
Following along as much as possible with the design concepts defined on a Material.io design web site.
See the attached B4A project zip file to see how I approached it.
The example displays the side navigation menu as a permanent/status menu list. More appropriate for a tablet size layout.
The same code concepts can be applied to the B4XDrawer Left Panel loading of menu options.
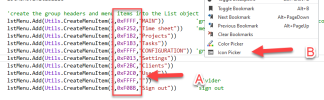
The list of menu options uses the FontAwesome icons with the menu title.
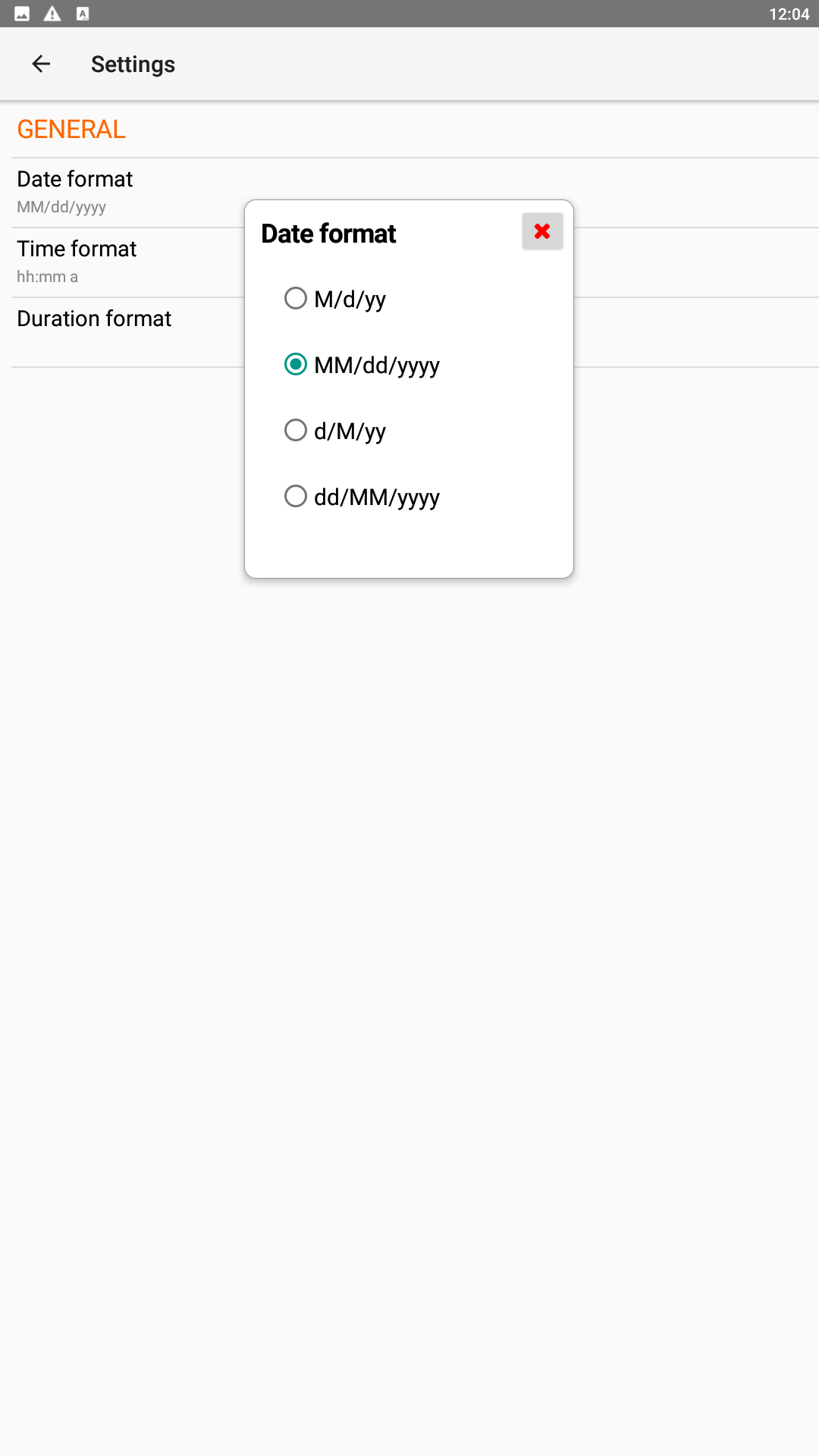
Click the Settings menu option to see how I handle showing a list of options - date and time formats that can be set by the user.
Click on one of these options to see the option values slide in on a panel. When an option is selected, the panel slides away and the setting is updated.
If someone can come up with a better way to display and select the date and time formats, instead of my pre-built panels, that would be appreciated.
This is just something to give back to the community, who has helped me over the years.


Following along as much as possible with the design concepts defined on a Material.io design web site.
See the attached B4A project zip file to see how I approached it.
The example displays the side navigation menu as a permanent/status menu list. More appropriate for a tablet size layout.
The same code concepts can be applied to the B4XDrawer Left Panel loading of menu options.
The list of menu options uses the FontAwesome icons with the menu title.
Click the Settings menu option to see how I handle showing a list of options - date and time formats that can be set by the user.
Click on one of these options to see the option values slide in on a panel. When an option is selected, the panel slides away and the setting is updated.
If someone can come up with a better way to display and select the date and time formats, instead of my pre-built panels, that would be appreciated.
This is just something to give back to the community, who has helped me over the years.