In the website w3schools.com you can find a Try it Yourself editor to test code examples online.
With this application you can write code (HTML, CSS, Javascript, PHP, …) and test the output in a webview offline.

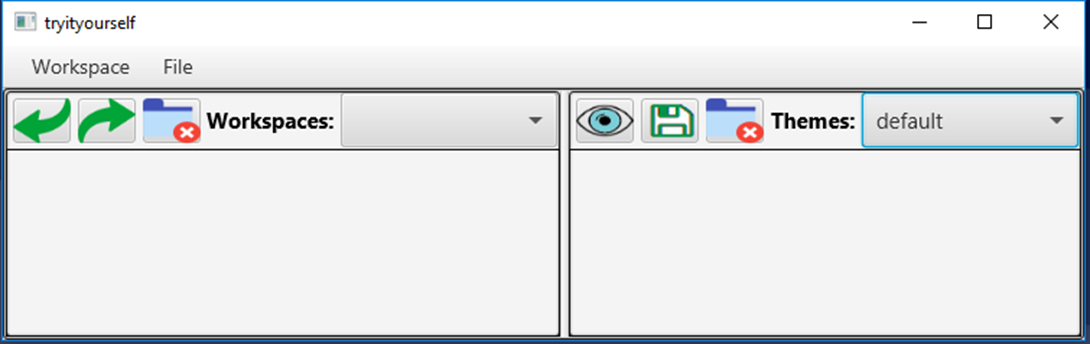
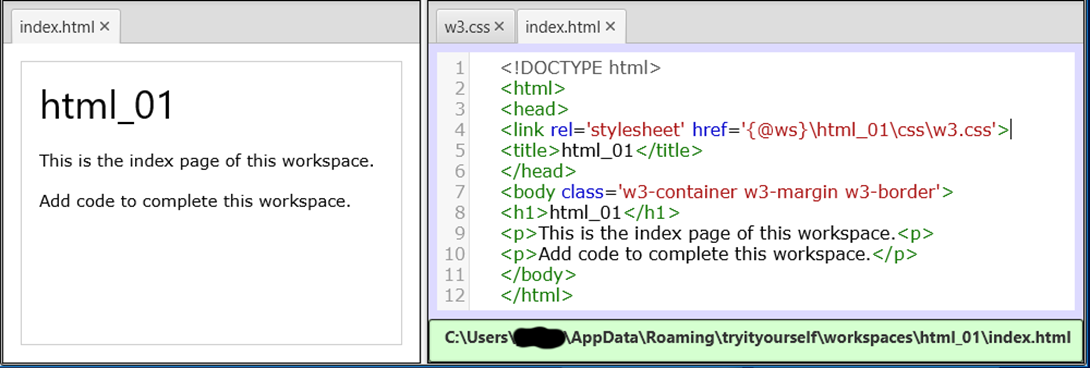
The application uses a splitpane and in each panel tabpages. Each left tabpage contains a webview showing the contents of the code from the right panel tabpage.
Each right tabpage contains a webview with a code editor textarea (CodeMirror).

You can organize files in workspaces. You can change the theme of the editor (dark or light).
You can read more in the attached documentation.
As usual, you can find the source code in the attached file.
Happy coding!
With this application you can write code (HTML, CSS, Javascript, PHP, …) and test the output in a webview offline.
The application uses a splitpane and in each panel tabpages. Each left tabpage contains a webview showing the contents of the code from the right panel tabpage.
Each right tabpage contains a webview with a code editor textarea (CodeMirror).
You can organize files in workspaces. You can change the theme of the editor (dark or light).
You can read more in the attached documentation.
As usual, you can find the source code in the attached file.
Happy coding!
