Zur Installation und Konfiguration von Basic4Android gibt es diese beiden Tutorials:
Basic4android und Android SDK installieren
Android Emulator installieren und Hello World Programm
In diesem Tutorial werden wir den Designer verwenden und ein Layout erstellen. Das Layout enthält ein EditText (TextBox), ein Label und einen Button.
Der Benutzer soll eine Zufallszahl raten. Der Benutzer gibt die Zahl in das EditText (Control) Feld ein und drückt auf einen Knopf um seine Wahl dem Programm zu übermitteln.
Eine "Toast" Meldung (MessageBox) zeigt dem Benutzer ob seine Zahl grösser oder kleiner als die Zufallszahl ist.
- Neues Projekt erstellen und speichern.
- Den Designer im Menü 'Designer' öffnen.
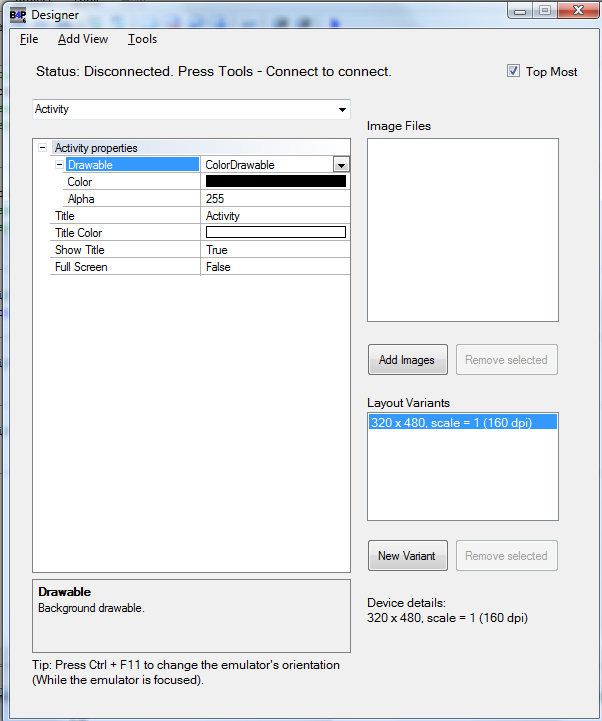
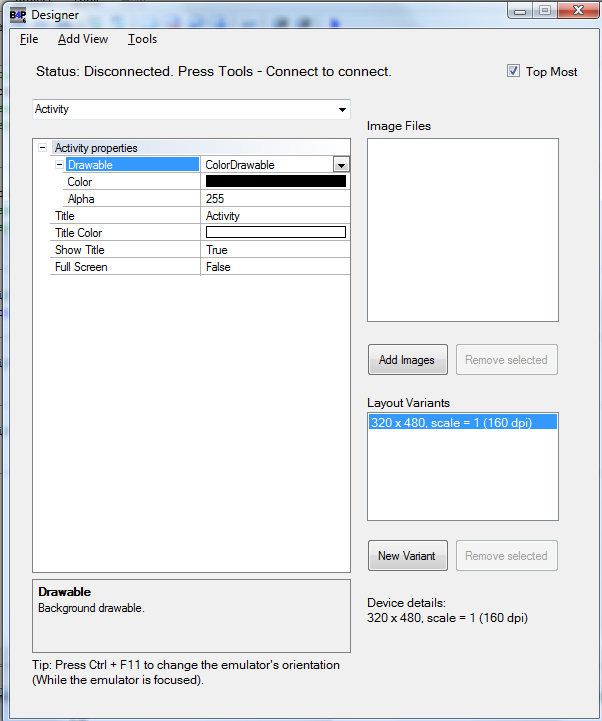
Der Designer besteht aus zwei Teilen. Dem 'Control Panel' das alle verfügbare Properties (Eigenschaften) und Optionen enthält, und Teil des IDE's (Integated Development Environment) ist:

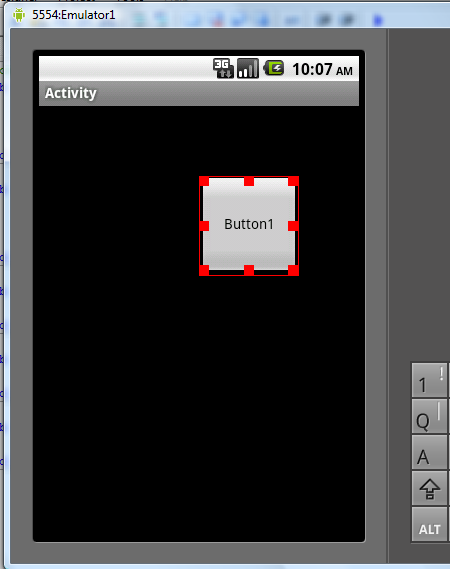
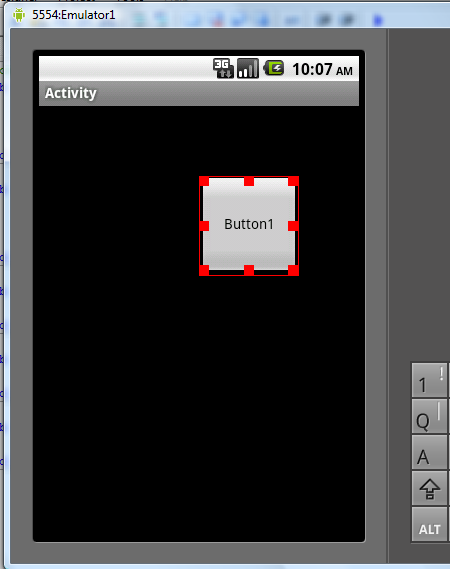
und einem 'Monitor' der auf dem Gerät oder im Emulator läuft:

Der Monitor zeigt das Layout an. Er erlaubt auch Views (Controls) zu verschieben, vergrössern oder zu verkleinern.
Eine Änderung des Layouts im Monitor verändert auch die Werte im Control Panel.
Alle Daten sind im Control Panel gespeichert. So dass nichts 'peinliches' passieren kann falls der Monitor abstürzen oder geschlossen würde.
Man kann ihn wieder starten und das Layout wird wieder angezeigt.
Zuerst muss das Gerät oder der Monitor angeschlossen werden mit 'Tools – Connect'.
Das kann einige Sekunden dauern. Das IDE bleibt solange verbunden bis es geschlossen wird. Ein schliessen des Designers unterbricht nicht die Verbindung.
Erstellung des Layouts:
- Mit dem Menü 'Add View' einen Button, ein EditText und ein Label anfügen.
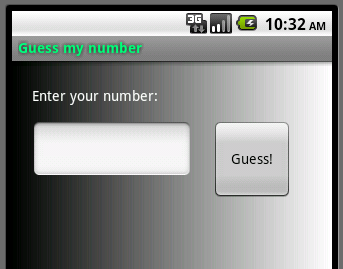
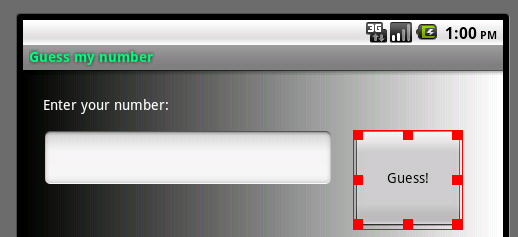
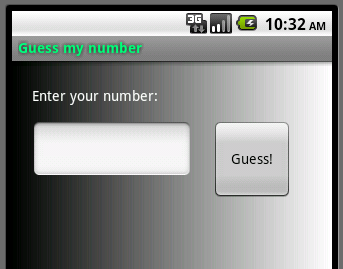
- Die Text Parameter der Views ändern und die Views wie folgend aufstellen:

- Die Activity Drawable Eigenschaft (property) zu GradientDrawable ändern um den gradient Effekt zu bekommen.
Tipp: Wenn man mit einem kleinen Bildschirm arbeitet kann man die Option 'Top Most' ankreuzen (in der oberen rechten Ecke). Das verursacht dass der Designer immer sichtbar bleibt und nicht vom Emulator überdeckt wird.
- Das Layout mit dem Namen 'Layout1' speichern.
Ein wichtiger Begriff über Layouts ist dass sie völlig unabhängig vom Code sind.
Das Layout wird in einer Datei mit der '.bal' Extension gespeichert. Jedes Projekt kann eine beliebige Anzahl von Layouts enthalten, diese haben aber keinen Einfluss auf das Programm solange ein Layout nicht ausdrücklich in das Programm geladen wurde.
Sobald ein Layout gespeichert ist wird es automatisch in den "File manager" (Dateimanager) eingefügt. Man kann es im IDE unten rechts unter "Files" sehen.
Wir wollen das Click Event vom Button abfangen.
Jedes View hat einen 'EventName' Wert. Es ist eine Eigenschaft (property) im Designer, und ein Parameter der der 'Initialize' Methode zugefügt werden muss wenn ein View im Code zugefügt wird.
Um ein Event abfangen zu können muss man eine Sub Routine mit folgender Struktur schreiben (es ist einfacher als es sich anhört):
Sub <EventName>_<Event> (Event Parameter).
Im Designer wird die EventName Eigenschaft standardmässig dem Viewnamen gleich gesetzt, kann aber nachher geändert werden.
Um das Click Event von einem Button mit dem EventName 'Button1' abzufangen, müssen wir folgende Subroutine schreiben:
Sub Button1_Click
Hier der komplette Code:
Einige Bemerkungen:
- Zu jedem Activity Modul gehört ein Activity Objekt welches erlaubt das Activity zu behandeln.
- Activity.LoadLayout lädt die Layoutdatei.
- Es gibt andere Views die Layouts laden können, wie Panel und TabHost. Für TabHost, kann jede Tabseite (tab page) durch laden einer Layoutdatei erstellt werden.
- Damit ein View, das im Designer zugefügt wurde, erreicht oder erkannt werden kann muss es in der Sub Global Routine angegeben werden.
- ToastMessageShow zeigt eine kurze Meldung an die nach kurzer Zeit wieder verschwindet.
In diesem Fall eine Toast Meldung zu nutzen ist nicht das Beste weil sie vielleicht nicht gesehen wird falls die soft Tastatur geöffnet ist.
Tipp für das Schreiben von Events Subs:
Im IDE, Sub schreiben und die Leertatse drücken. Man sieht dann einen kleinen Tooltipp mit "press tab to insert event declaration" ("Tab drücken um den Eventnamen einzugeben).
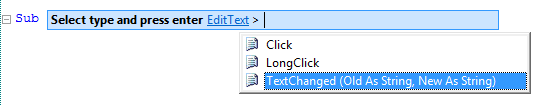
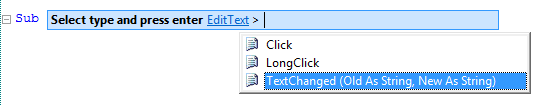
Tab drücken, Objektart wählen und dann das Event wählen.

Jetzt braucht man nur noch den benötigten Eventnamen eingeben und Enter drücken.
Unterstützung von mehreren Bildschirmauflösungen und Orientierungen
Jede Layoutdatei kann verschiedene Layoutvarianten enthalten. Jede Layoutvariante
enthält einen unterschiedlichen Satz von View Stellungen und View Grössen.
Zum Beispiel wenn man den Text einer View ändert wird er automatisch in allen Layouts geändert. Jedoch wenn man die Stellung ändert, wird sie nur in dem aktuellen Layout geändert.
Die Skalierung kann, nach Verlangen, automatisch behandelt werden. Das heisst, dass sich das Layout automatisch skaliert, wenn ein Programm auf einem Gerät mit hoher Auflösung gestartet wird.
Aber man kann auch verschiedene Varianten mit verschiedenen Skalen erstellen.
Wenn eine Layoutdatei geladen wird, wird das Layout galaden das am Besten dem Gerätebildschirm angepasst ist.
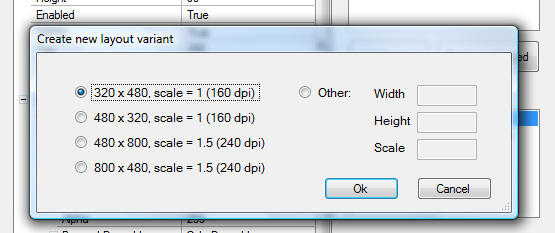
Normalerweise braucht man zwei Varianten:
- 320 x 480, Scala = 1 (160 dpi). Das ist die Standardscala im Hochformat.
- 480 x 320, Scala = 1 (160 dpi). Standardscala im Querformat.
Also den Designer neu öffnen, die Layout1 Datei öffnen falls sie nicht schon offen ist.
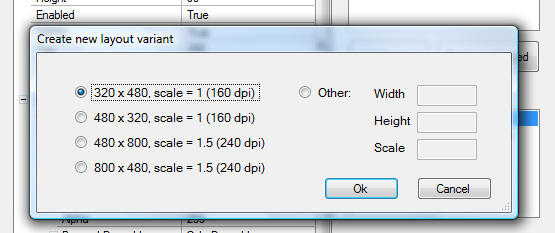
'New Variant' wählen und 480 x 320 (zweite Option) wählen.

Auf Ctrl + F11 drücken um die Emulator Orientierung zu ändern.
Die Gerätelayoutdetails erscheinen unter der Variantenliste.
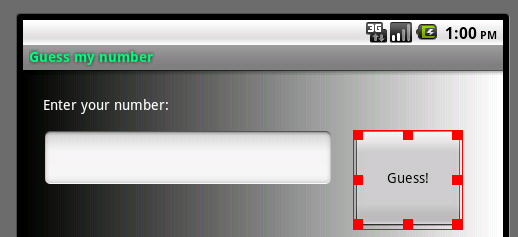
Das Layout wie unten ändern:

Man kann die aktuelle Variante ändern und sehen welchen Effekt sie auf des Layout hat.
Das Layout speichern und das Programm starten.
Die Emulatororientierung wechseln, und sehen wie sich das Layout ändert.
Android zerstört die alte Activity und erstellt jedes mal eine Neue wenn die Orientierung gewechselt wird. Das heisst dass die Routine Activity.LoadLayout jedes mal neu aufgerufen wird. Leider wird die Zufallszahl auch jedes mal neu generiert. Das kann man leicht vermeiden... Aber nicht in diesem Tutorial.
Letzter Tipp für dieses Tutorial:
- Im DIE, im Menü 'Files', kann man mit 'Export as zip' eine Zip Datei erstellen die Alle nötigen Dateien für das Projekt enthält.
Das Projekt mit allen Dateien findet man im Englischen Originaltutorial.
Basic4android und Android SDK installieren
Android Emulator installieren und Hello World Programm
In diesem Tutorial werden wir den Designer verwenden und ein Layout erstellen. Das Layout enthält ein EditText (TextBox), ein Label und einen Button.
Der Benutzer soll eine Zufallszahl raten. Der Benutzer gibt die Zahl in das EditText (Control) Feld ein und drückt auf einen Knopf um seine Wahl dem Programm zu übermitteln.
Eine "Toast" Meldung (MessageBox) zeigt dem Benutzer ob seine Zahl grösser oder kleiner als die Zufallszahl ist.
- Neues Projekt erstellen und speichern.
- Den Designer im Menü 'Designer' öffnen.
Der Designer besteht aus zwei Teilen. Dem 'Control Panel' das alle verfügbare Properties (Eigenschaften) und Optionen enthält, und Teil des IDE's (Integated Development Environment) ist:

und einem 'Monitor' der auf dem Gerät oder im Emulator läuft:

Der Monitor zeigt das Layout an. Er erlaubt auch Views (Controls) zu verschieben, vergrössern oder zu verkleinern.
Eine Änderung des Layouts im Monitor verändert auch die Werte im Control Panel.
Alle Daten sind im Control Panel gespeichert. So dass nichts 'peinliches' passieren kann falls der Monitor abstürzen oder geschlossen würde.
Man kann ihn wieder starten und das Layout wird wieder angezeigt.
Zuerst muss das Gerät oder der Monitor angeschlossen werden mit 'Tools – Connect'.
Das kann einige Sekunden dauern. Das IDE bleibt solange verbunden bis es geschlossen wird. Ein schliessen des Designers unterbricht nicht die Verbindung.
Erstellung des Layouts:
- Mit dem Menü 'Add View' einen Button, ein EditText und ein Label anfügen.
- Die Text Parameter der Views ändern und die Views wie folgend aufstellen:

- Die Activity Drawable Eigenschaft (property) zu GradientDrawable ändern um den gradient Effekt zu bekommen.
Tipp: Wenn man mit einem kleinen Bildschirm arbeitet kann man die Option 'Top Most' ankreuzen (in der oberen rechten Ecke). Das verursacht dass der Designer immer sichtbar bleibt und nicht vom Emulator überdeckt wird.
- Das Layout mit dem Namen 'Layout1' speichern.
Ein wichtiger Begriff über Layouts ist dass sie völlig unabhängig vom Code sind.
Das Layout wird in einer Datei mit der '.bal' Extension gespeichert. Jedes Projekt kann eine beliebige Anzahl von Layouts enthalten, diese haben aber keinen Einfluss auf das Programm solange ein Layout nicht ausdrücklich in das Programm geladen wurde.
Sobald ein Layout gespeichert ist wird es automatisch in den "File manager" (Dateimanager) eingefügt. Man kann es im IDE unten rechts unter "Files" sehen.
Wir wollen das Click Event vom Button abfangen.
Jedes View hat einen 'EventName' Wert. Es ist eine Eigenschaft (property) im Designer, und ein Parameter der der 'Initialize' Methode zugefügt werden muss wenn ein View im Code zugefügt wird.
Um ein Event abfangen zu können muss man eine Sub Routine mit folgender Struktur schreiben (es ist einfacher als es sich anhört):
Sub <EventName>_<Event> (Event Parameter).
Im Designer wird die EventName Eigenschaft standardmässig dem Viewnamen gleich gesetzt, kann aber nachher geändert werden.
Um das Click Event von einem Button mit dem EventName 'Button1' abzufangen, müssen wir folgende Subroutine schreiben:
Sub Button1_Click
Hier der komplette Code:
B4X:
Sub Process_Globals
End Sub
Sub Globals
Dim MyNumber As Int
Dim EditText1 As EditText 'will hold a reference to the view added by the designer
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("Layout1") 'Load the layout file.
MyNumber = Rnd(1, 100) 'Choose a random number between 1 to 99
End Sub
Sub Button1_Click
If EditText1.Text > MyNumber Then
ToastMessageShow("My number is smaller.", False)
Else If EditText1.Text < MyNumber Then
ToastMessageShow("My number is larger.", False)
Else
ToastMessageShow("Well done.", True)
End If
EditText1.SelectAll
End Sub- Zu jedem Activity Modul gehört ein Activity Objekt welches erlaubt das Activity zu behandeln.
- Activity.LoadLayout lädt die Layoutdatei.
- Es gibt andere Views die Layouts laden können, wie Panel und TabHost. Für TabHost, kann jede Tabseite (tab page) durch laden einer Layoutdatei erstellt werden.
- Damit ein View, das im Designer zugefügt wurde, erreicht oder erkannt werden kann muss es in der Sub Global Routine angegeben werden.
- ToastMessageShow zeigt eine kurze Meldung an die nach kurzer Zeit wieder verschwindet.
In diesem Fall eine Toast Meldung zu nutzen ist nicht das Beste weil sie vielleicht nicht gesehen wird falls die soft Tastatur geöffnet ist.
Tipp für das Schreiben von Events Subs:
Im IDE, Sub schreiben und die Leertatse drücken. Man sieht dann einen kleinen Tooltipp mit "press tab to insert event declaration" ("Tab drücken um den Eventnamen einzugeben).
Tab drücken, Objektart wählen und dann das Event wählen.

Jetzt braucht man nur noch den benötigten Eventnamen eingeben und Enter drücken.
Unterstützung von mehreren Bildschirmauflösungen und Orientierungen
Jede Layoutdatei kann verschiedene Layoutvarianten enthalten. Jede Layoutvariante
enthält einen unterschiedlichen Satz von View Stellungen und View Grössen.
Zum Beispiel wenn man den Text einer View ändert wird er automatisch in allen Layouts geändert. Jedoch wenn man die Stellung ändert, wird sie nur in dem aktuellen Layout geändert.
Die Skalierung kann, nach Verlangen, automatisch behandelt werden. Das heisst, dass sich das Layout automatisch skaliert, wenn ein Programm auf einem Gerät mit hoher Auflösung gestartet wird.
Aber man kann auch verschiedene Varianten mit verschiedenen Skalen erstellen.
Wenn eine Layoutdatei geladen wird, wird das Layout galaden das am Besten dem Gerätebildschirm angepasst ist.
Normalerweise braucht man zwei Varianten:
- 320 x 480, Scala = 1 (160 dpi). Das ist die Standardscala im Hochformat.
- 480 x 320, Scala = 1 (160 dpi). Standardscala im Querformat.
Also den Designer neu öffnen, die Layout1 Datei öffnen falls sie nicht schon offen ist.
'New Variant' wählen und 480 x 320 (zweite Option) wählen.

Auf Ctrl + F11 drücken um die Emulator Orientierung zu ändern.
Die Gerätelayoutdetails erscheinen unter der Variantenliste.
Das Layout wie unten ändern:

Man kann die aktuelle Variante ändern und sehen welchen Effekt sie auf des Layout hat.
Das Layout speichern und das Programm starten.
Die Emulatororientierung wechseln, und sehen wie sich das Layout ändert.
Android zerstört die alte Activity und erstellt jedes mal eine Neue wenn die Orientierung gewechselt wird. Das heisst dass die Routine Activity.LoadLayout jedes mal neu aufgerufen wird. Leider wird die Zufallszahl auch jedes mal neu generiert. Das kann man leicht vermeiden... Aber nicht in diesem Tutorial.
Letzter Tipp für dieses Tutorial:
- Im DIE, im Menü 'Files', kann man mit 'Export as zip' eine Zip Datei erstellen die Alle nötigen Dateien für das Projekt enthält.
Das Projekt mit allen Dateien findet man im Englischen Originaltutorial.

