The purpose of this framework is to allow you to easily add different types of charts to your projects.
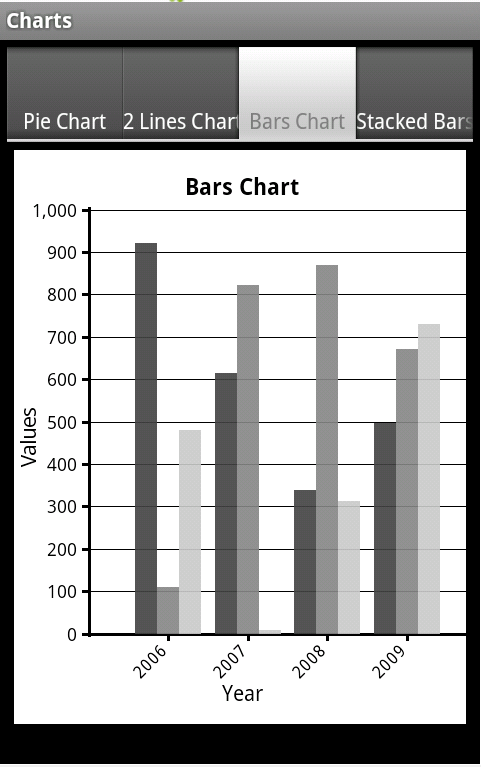
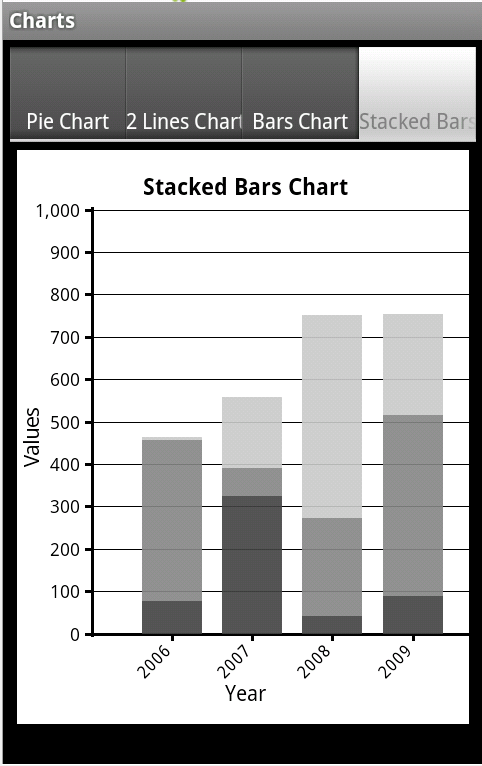
The current version supports pie charts, line charts and bar charts.
The framework is implemented as code modules. You are free to customize the code as needed.
I also recommend you to go over the code. It demonstrates several concepts including: usage of custom types, drawings, string measurements and region clipping.




The code module is attached as part of the example project.
Questions, comments and suggestions are welcomed.
Klaus has posted a version that includes automatic scaling: http://www.b4x.com/android/forum/threads/android-charts-framework.8260/page-7#post-240181
The current version supports pie charts, line charts and bar charts.
The framework is implemented as code modules. You are free to customize the code as needed.
I also recommend you to go over the code. It demonstrates several concepts including: usage of custom types, drawings, string measurements and region clipping.




The code module is attached as part of the example project.
Questions, comments and suggestions are welcomed.
Klaus has posted a version that includes automatic scaling: http://www.b4x.com/android/forum/threads/android-charts-framework.8260/page-7#post-240181
Attachments
Last edited:
